【SWELL】ブログでよく見る本記事の信頼性をSWELLで作ってみた!コードの記述は不要!


そういえばこのブログ、本記事の信頼性の項目ないよね。
よく人気ブロガーが導入文に載せてる自己紹介みたいなやつ!

それは話すと長くなるんだけど、端的に言うと書くことがないの。笑
でも、作っておけばいざという時に便利かもね!
今回は「本記事の信頼性」をSWELLで作ってみました!
初心者に優しいコード記述なし縛りでいきます。
もちろんコードを書けば自由度の高いものを作ることが可能なのですが、プログラミングを知らない人からすると「CSS?」「PHP?」となってしまうかと思います。
なのでできるだけコードの記述を省いて今回もカスタマイズしていこうと思います!
下記の記事でもSWELLのカスタマイズをやってるのでよければ合わせてみていってください。

本記事の信頼性の完成イメージ
完成形イメージは下記のような感じです。

- SEとして5年以上の経験があり。専門はWeb。
- ものの2週間でアドセンス合格
- 毎日更新で仕事終わりに3000文字を量産
- HP制作や有料note販売も密かに活動中
割とおしゃれではないですか?笑
ポイントは「本記事の信頼性」と「人気記事TOP3」をタブ切り替えできるところです。
この人のこと気になるかもと思った人を人気記事へ誘導できてしまう作りです。
この辺はおすすめ記事化して狙った記事にリンクさせることもできますね。
一番苦労したのは本記事の信頼性の内容です。
正直自慢できるレベルの話が僕にはありませんでした。笑
ということでこれを作っていきます。
本記事の信頼性の作り方
ブログパーツを新規追加
WordPressの管理画面に「ブログパーツ」という項目がありますので、そこからブログパーツの新規追加を行ってください。

タイトルは何でも良いですが、当ブログでは「本記事の信頼性」と命名しました。
空白にしておくとブログパーツとして呼び出した際に不便なので分かりやすい名前を付けるようにしましょう。
ブログパーツ作成手順
前述した「本記事の信頼性」の完成イメージをゴールとします。
自分好みのデザインにしたい人は設定項目を置き換えて読み進めてください。
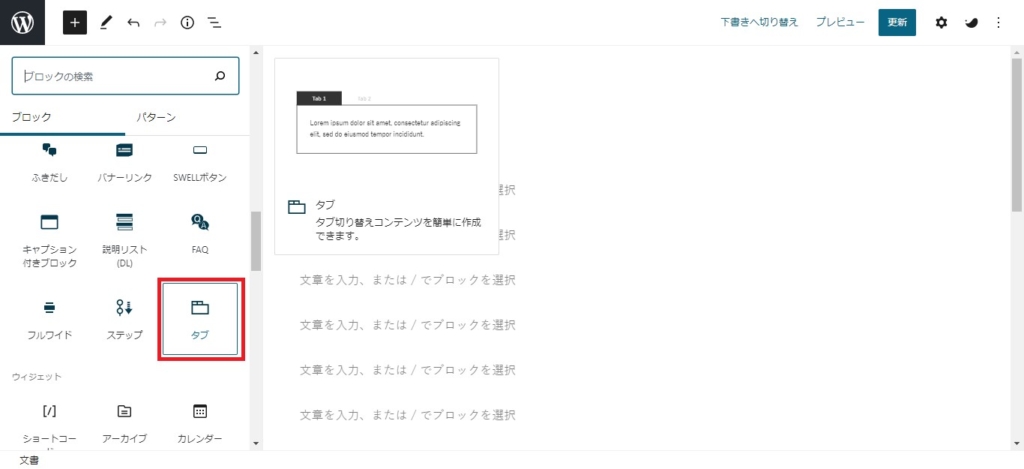
まずは元になるタブブロックを設置していきます。

| 設定項目 | 設定内容 |
|---|---|
| スタイル | ふきだし |
| タブサイズ設定(PC) | 端まで並べる(均等幅で) |
| タブサイズ設定(SP) | 端まで並べる(均等幅で) |
タブのタイトルも変更しておきましょう。
タブ1⇒「本記事の信頼性」、タブ2⇒「人気TOP3」としました。
まずはカラムを配置します。サイズは後で指定するのでスキップで問題なしです。

左のカラムには「画像」を設定してください。画像下のキャプション欄には自分の名前を入れます。
| 設定項目(画像) | 設定内容(画像) |
|---|---|
| スタイル | 角丸 |
| 画像の寸法 | 150×150 |
右カラムには「リスト」を設定してください。リストの中は自分のアピールポイントを設定します。
| 設定項目(リスト) | 設定内容(リスト) |
|---|---|
| スタイル | 【ul】チェック |
| リストの追加スタイル | 下線を付ける |
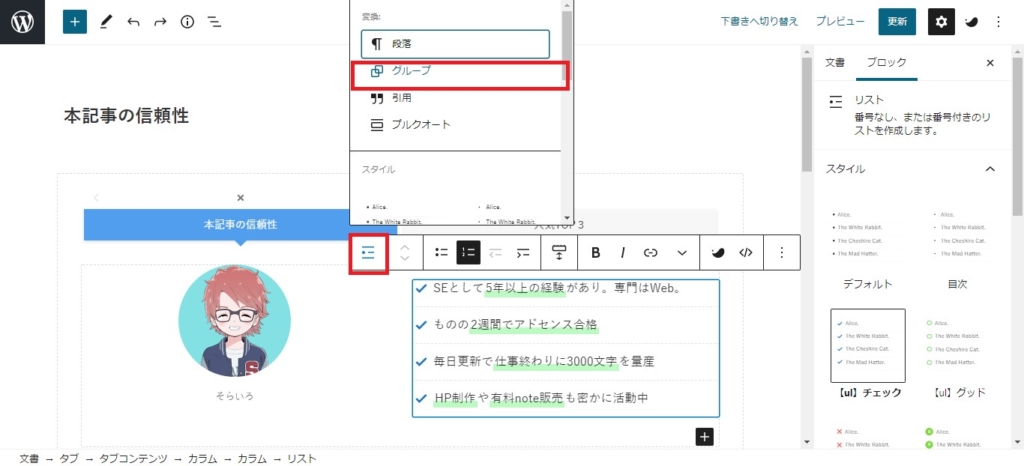
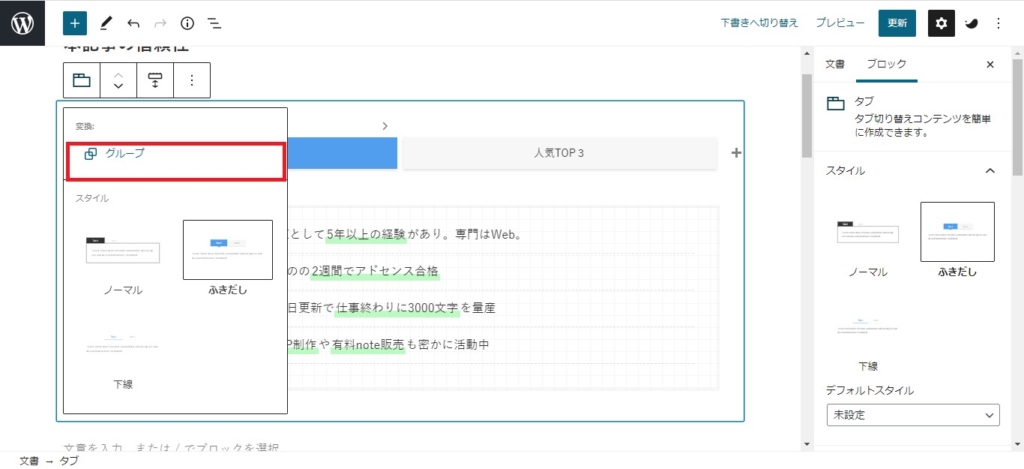
リストを装飾したいので「グループ」化しておきましょう。
リストを選択した際に出るメニューの左端のアイコンをクリックし、「グループ」を選択。

| 設定項目(グループ) | 設定内容(グループ) |
|---|---|
| スタイル | 方眼 |
| ボーダー設定 | 04 |
| 色指定(背景色) | 白 |
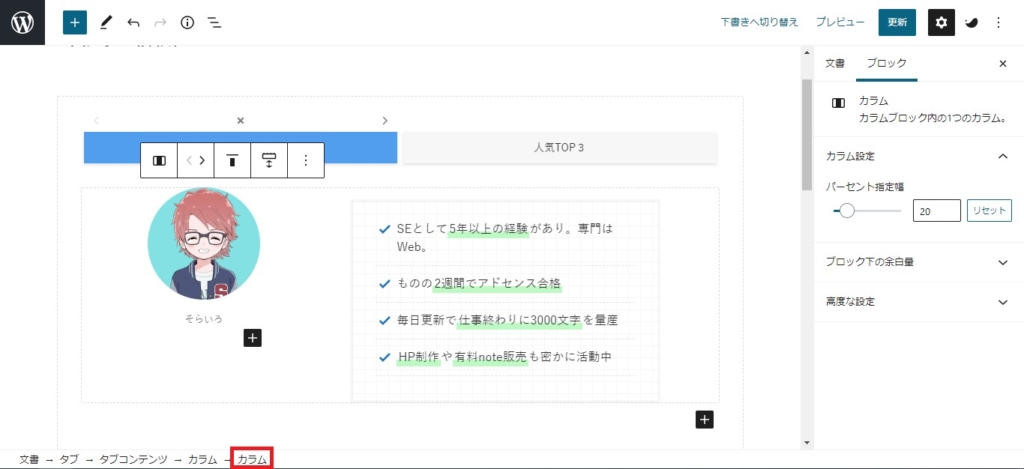
左カラムの比率を変更します。
画像を選択して画面下部にある赤枠の「カラム」をクリック。
右メニューの「パーセント指定幅」を「20」に設定します。

同様に右カラムも変更します。
リスト選択して画面下部の「カラム」からパーセント指定を行います。
「パーセント指定幅」を「80」に設定します。
これで本記事の信頼性タブは完成です!
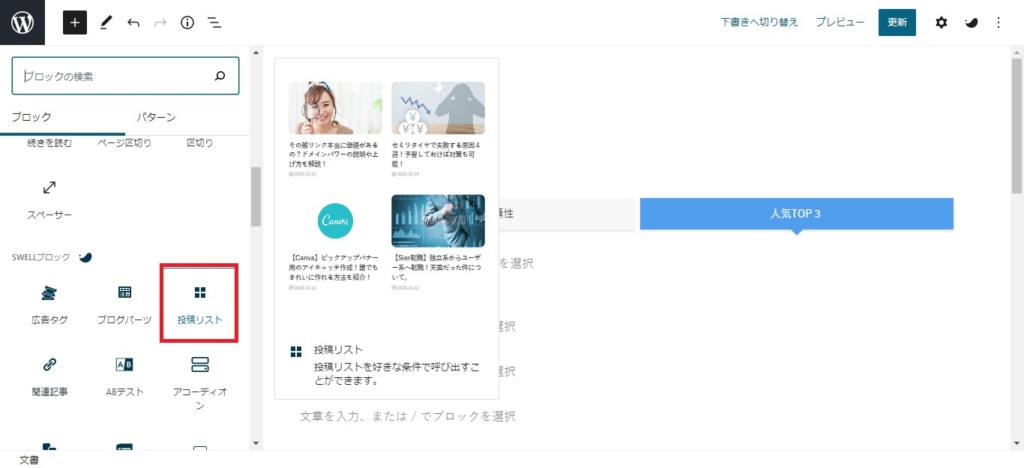
投稿リストを2つ設置します。
一つはPC用で、一つはスマホ用です。(二つの表示形式に最適なものがないため別々に作成します。)

| 設定項目(上投稿リスト) | 設定項目(上投稿リスト) |
|---|---|
| レイアウトの選択 | カード型 |
| 投稿の表示順序 | 人気順 |
| タイトルのHTMLタグ | div |
| 設定項目(下投稿リスト) | 設定項目(下投稿リスト) |
|---|---|
| レイアウトの選択 | リスト型 |
| 投稿の表示順序 | 人気順 |
| タイトルのHTMLタグ | div |
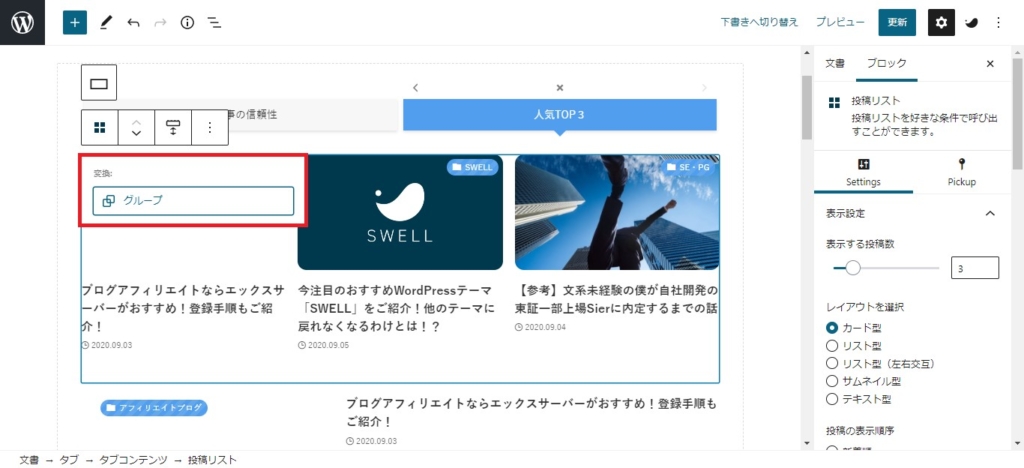
2つの投稿リストをそれぞれ「グループ」化します。※2つをまとめてしまってはだめ。

「グループ」設定の中にある、デバイスの制限を設定します。
上の投稿リストは「PCサイズ」を選択、下の投稿リストは「SPサイズ」を選択してください。
これで画面が大きいときには上の投稿リストが表示され、小さいときには下の投稿リストが表示され見やすくなります。
これで本記事の人気TOP3タブは完成です!
最後にタブに背景設定をするため、「グループ」化します。

| 設定項目(グループ) | 設定内容(グループ) |
|---|---|
| スタイル | 角に折り目 |
| 色指定(背景色) | メインカラー(薄)※ブログの設定で変わるので自由に |
以上で完成になります。
ブログパーツを公開し完成
最後にブログパーツを公開して終了になります。
後はSWELLブロックの「ブログパーツ」からいつでも呼び出せるようになっているはずです。
タブ切り替えできることとPCスマホで投稿リストの表示が変化することを確認してください。
問題なければ本当に完成になります。
後は気になるところを調整していってもらえればと思います。
まとめ
ということで今回は「本記事の信頼性」の作り方をSWELLでやってみたという内容でした。
SWELL記事を書きたすぎてうずうずしたのでまとめてみました。
信頼性や権威性の説明として便利なパーツなので、有効に使って読者に自分を紹介するようにしましょう。
プロフィール記事へのボタンを配置したり、活動内容を別タブに記載しても面白そうですね。
それでは、よいブログライフを。