【SWELL】トップページをカスタマイズ!おすすめ作成方法を紹介!


一先ず満足のいくフロントページができた。
これだけでも「SWELL」のいいところが分かる。
今回はフロントページ(トップページ)のカスタマイズ方法を紹介していきたいと思います。
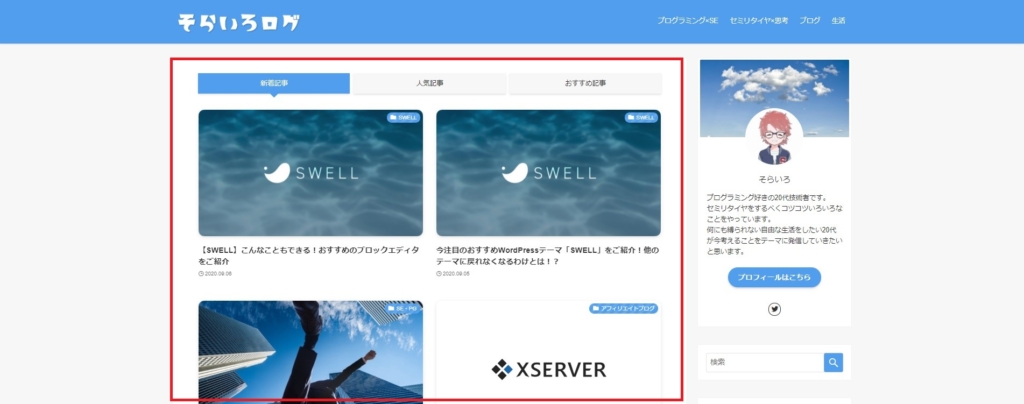
具体的にはヘッダーやサイドバーのカスタマイズではなくてコンテンツ部分のカスタマイズになります。
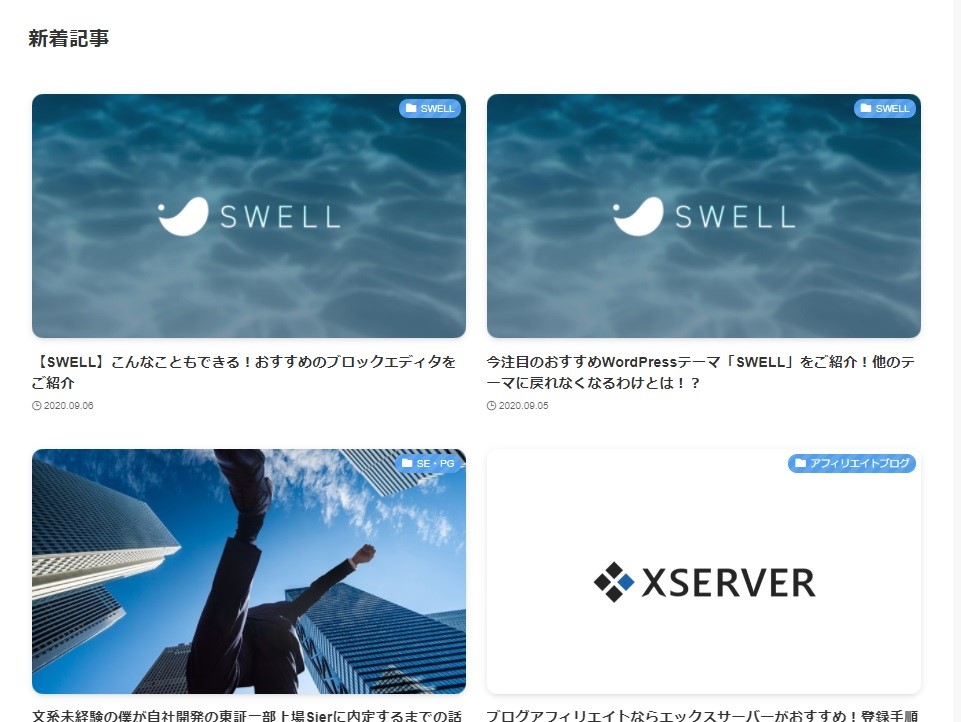
画像で示すと赤枠で囲った部分の表示です。


固定ページを用意するところから書いているので、初めての方でも問題なくフロントページを作成できるかと思います。
それでは、ご紹介していきます。
まずは固定ページを準備
まずは固定ページを作成
フロントページをカスタマイズするには固定ページを作成し作りこんでいく必要があります。
そのためまずは固定ページを作成すようにしてください。
特に難しいことはなくタイトルを設定してパーマリンクを好みのものに変えておくだけでOKです。
中身の作り方については後述のテクニック系の内容でご紹介しますので、一旦公開してしまって大丈夫です。
準備ができたら下部の内容を参考に構築していきましょう。
公開してもブログには表示されないので問題なしです。
新着記事一覧画面を作成したい場合はさらに固定ページを作成
既存のフロントページでは自然と新着記事が表示されていると思います。
フロントページを固定ページで作成する場合でかつ新着記事の一覧画面も欲しいという場合には、新着記事用の固定ページを別途作成する必要があります。
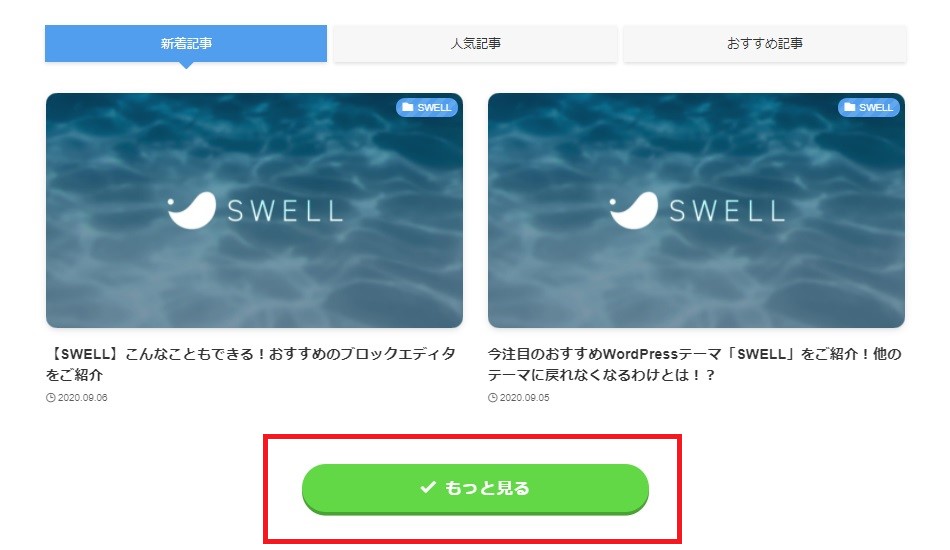
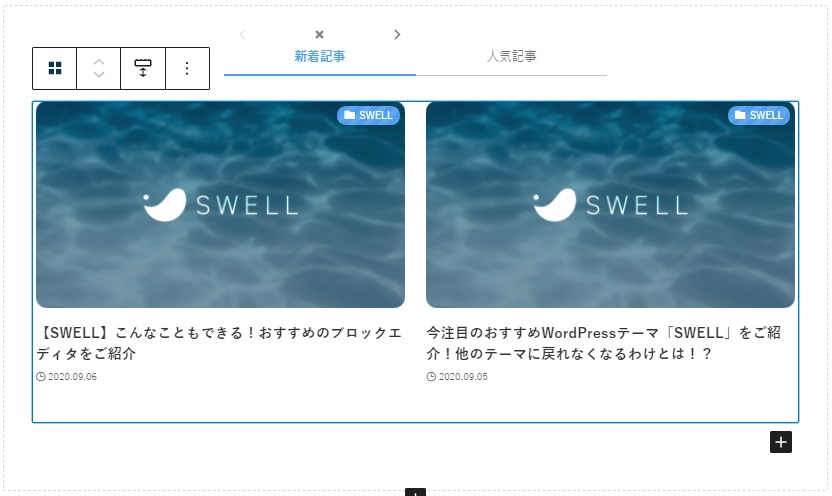
イメージ的には下記のようなものをやりたいということであれば、新着記事用の固定ページが必要です。


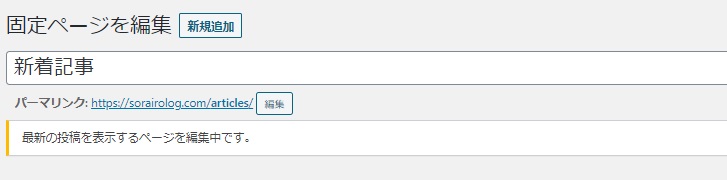
固定ページを作成する場合は、タイトルを「新着記事」にしてパーマリンクを好みのものに変えておくだけでOKです。
ボタンの設定方法については下部の「新着記事用のボタンを作成する」見出しで説明しています。
フロントページテクニック① 投稿リストを使いこなす
ブロックエディタ内にある「投稿リスト」を活用することで「新着記事」等を抽出できます。
- カード型やリスト型等のレイアウト変更
- 新着記事表示
- 人気記事表示
- ランダム記事表示
- おすすめ記事表示
- カテゴリー表示
- その他カラム数の変更や各種表示設定
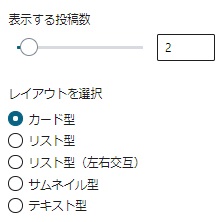
カード型やリスト型のレイアウト変更
まずは投稿表示をカード型にするかリスト型にするかでイメージがだいぶ変わりますね。
フロントページ用の固定ページに投稿リストを配置してサイドバーから設定してみましょう。

新着記事/人気記事/ランダム記事を表示
投稿リストのサイドバーメニューに「投稿の表示順序」を設定できる欄があるのでこちらで設定します。

新着記事や人気記事は良く使用する項目ですよね。
「表示する投稿数」の設定が可能なので「人気記事」であれば5位まで表示するといったことも簡単にできてしまいます。
今日のおすすめのような感覚で「ランダム記事」を表示しても面白そうですね。
おすすめ記事を表示
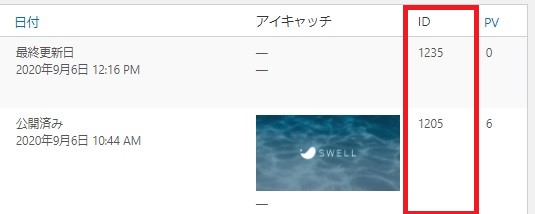
おすすめ記事の表示は表示したい投稿のIDを調べる必要があります。
投稿一覧画面を表示しID列を確認します。

おすすめ記事として表示したいIDの投稿を確認したら、投稿リストに設定していきます。
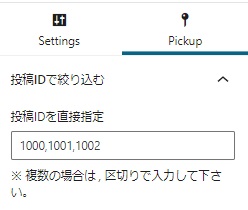
設定箇所は投稿リストのサイドメニューにあるPickupタブの中にあります。
「投稿IDを直接指定」の欄におすすめ表示したい記事を「,」区切りで指定していきます。

IDが間違ってなければ指定した投稿だけのリストが作成できているはずです。
カテゴリーごとに表示
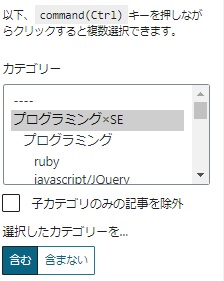
おすすめ記事の設定と同様に、設定箇所は投稿リストのサイドメニューにあるPickupタブの中にあります。

表示するカテゴリーを選択することで、選択したカテゴリーのみ表示させることが可能です。
「Ctrl」キーを押しながら選択することで複数選択も可能になっています。
フロントページテクニック② ボタン押下で記事リストを表示
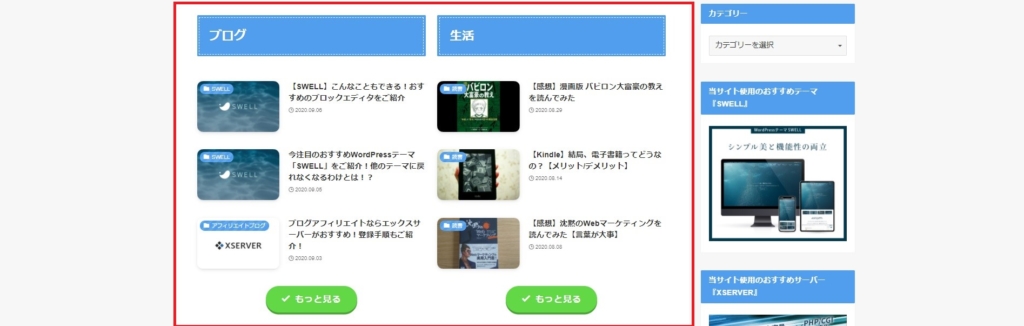
当ブログでいうと下記のようなボタンがフロントページに配置されているかと思います。
フロントページではカテゴリーが3記事ほどしか表示されていないですが、「もっと見る」ボタンを押すとそのカテゴリー内の記事が一覧で表示されます。
カテゴリー用のボタンを作成する
特に難しい操作は必要なく、「SWELLボタン」を配置しカテゴリーページのURLを指定するだけでOKです。
新着記事用のボタンを作成する
こちらを行うには上記の「フロントページをカスタマイズする方法>新着記事一覧画面を作成したい場合はさらに固定ページを作成」の手順を行っている必要があります。
固定ページに作成した新着記事用のページを確認します。
パーマリンクのURLが表示されているのでメモします。

後は「SWELL」ボタンを配置し新着記事のURLを指定するだけでOKです。
フロントページテクニック③ タブ切り替えやアコーディオンで投稿を表示
タブ切り替えで投稿を表示
難しい知識は必要ないです。
ブロックエディタ内のタブブロックを選択し、その中に投稿リストをセットしてあげるだけです。

アコーディオンで投稿を表示
こういったデザインの方が好みの人も多いかと思います。
これも単純に「アコーディオン」をブロックエディタより選択し、中に投稿リストを入れるだけです。
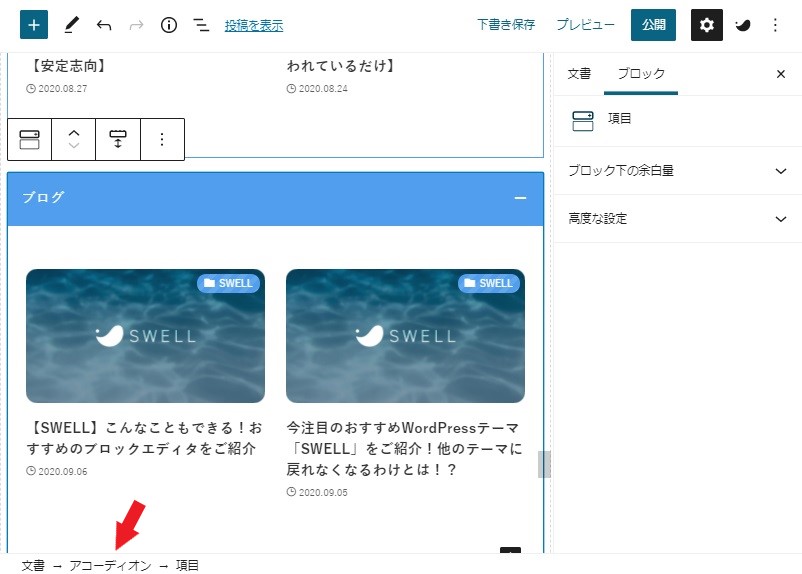
ちなみに「アコーディオン」のデザインを変更するには中の項目ではなく親要素を選択する必要があります。
ただ、これが何回やっても選択できません。
そういう時は編集画面右下にある「文書→アコーディオン→項目」の「アコーディオン」をクリックすることで選択状態にできます。

固定ページが完成したらフロントページを切り替えよう

以上です、とても簡単に変更できたかと思います。
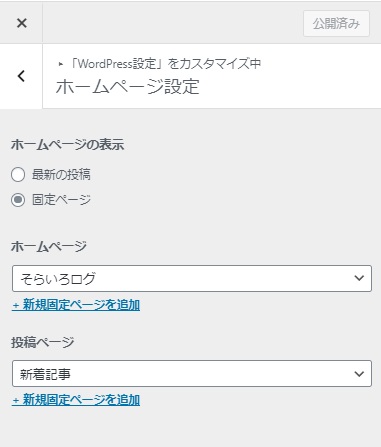
型崩れ等あり元に戻した場合は「ホームページの表示」で最新の投稿にチェックをして公開すれば元に戻ります。
おまけ:カスタマイザーで変更できるおすすめ設定
「SWELL」はカスタマイザーが充実している点でも優れたWordpressテーマです。
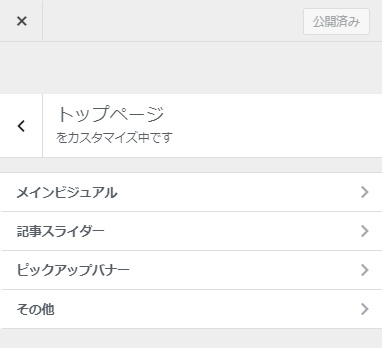
フロントページに関わってくる設定だと、「外観⇒カスタマイズ⇒トップページ」の中あるカスタマイズ項目になります。

- メインビジュアル
- 記事スライダー
- ピックアップバナー
メインビジュアル
トップに画像や動画を表示させることができる設定です。
どちらかというと企業などのサイトで見るようなデザインですが、ブログに適用しても世界観を表すことができるので効果的な場合があります。
サンプルとしては下記の公式サンプルが参考になるかと思います。
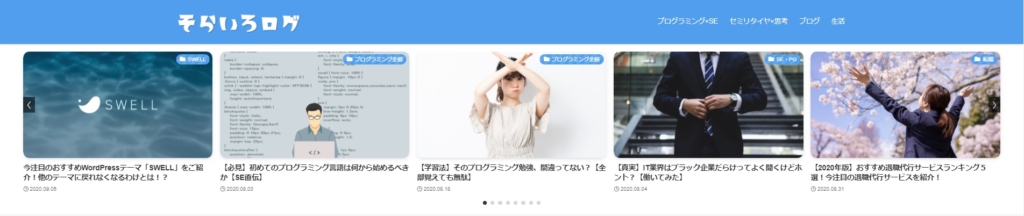
記事スライダー
記事スライダーは下記のようなものをタイトル下に設置することができる機能です。

スライドショーになっているので時間と共にブログカードが切り替わっていきます。
ピックアップバナー
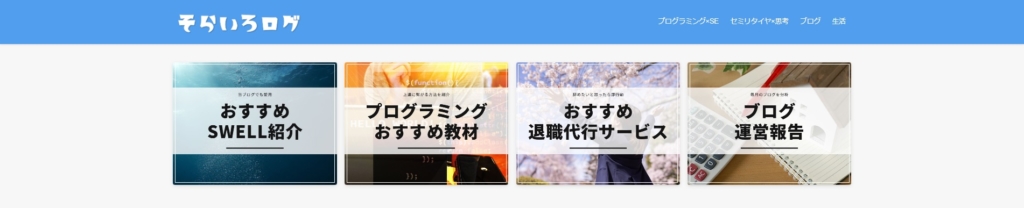
下記のようにピックアップバナーを表示させることができます。

このピックアップバナーが表示されているブログに行くとついクリックしてしまうんですよね。
設定を行うには、
まず「外観⇒メニュー」よりピックアップバナー用のメニューを作成する必要があります。
下記の赤枠のピックアップバナーにチェックをつけてメニューを保存すると、フロントページに表示されるようになります。
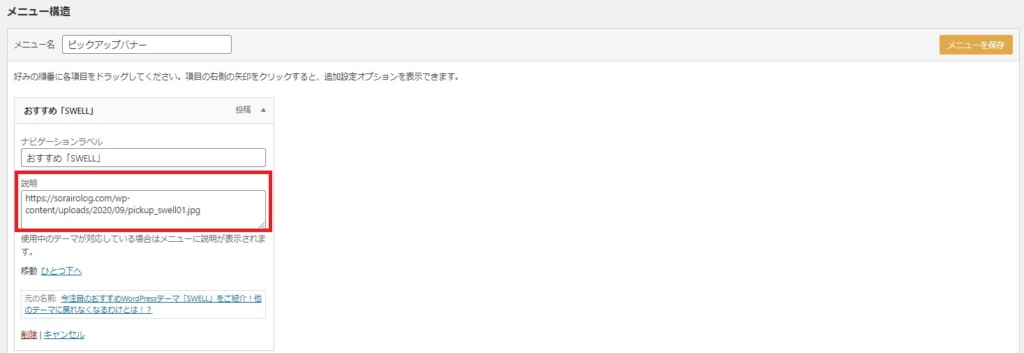
ピックアップバナー用に画像を設定したい場合は下記のように説明部分に画像URLを設定することで任意の画像を表示させることが可能です。

画像URLについては、「メディア⇒ライブラリ⇒画像クリック」で表示される詳細画面に記述されています。
また説明欄がないという人はメニュー設定画面の表示オプション内にある「説明」にチェックを入れると表示されます。

まとめ
「Cocoon」の時はショートコード使ったりCSSを使わないとここまでのものを作成するのは難しかったのですが、やはり「SWELL」はすごいなと思ってしまいました。
今回はブログ型のページを作るための方法でしたが、サイト型のページを作ることも可能ですね。
フルワイドのブロック等を駆使すればノーコードで最高のページが仕上がると思います。
ただし僕にデザイン能力があればですが。笑

僕のデザイン力不足で「SWELL」の力を発揮しきれていないのか、、
皆さんのページがより良いものになるといいなと思います。