【SWELL】カテゴリページを自由にカスタマイズする方法を紹介!
当ページのリンクには広告が含まれています。

どうも、そらいろです。
WordPressを使用してブログを書いていれば、カテゴリページというものがあることは皆さんご存じだと思います。
下記のようなページですね。

普通にブログをやっていれば気にならないのですが、サイト型のWebページを作製しようとした際には記事の一覧とかが出ないほうが良いという人も多いかと思います。
でも、いざカテゴリーページを編集しようとしても、投稿ページや固定ページと違ってどこから変更するべきかよくわからないですよね。
今回はこのカテゴリーページのカスタマイズ方法についてご説明していきたいと思います。
目次
カテゴリーページに表示する内容は「ブログパーツ」で作成
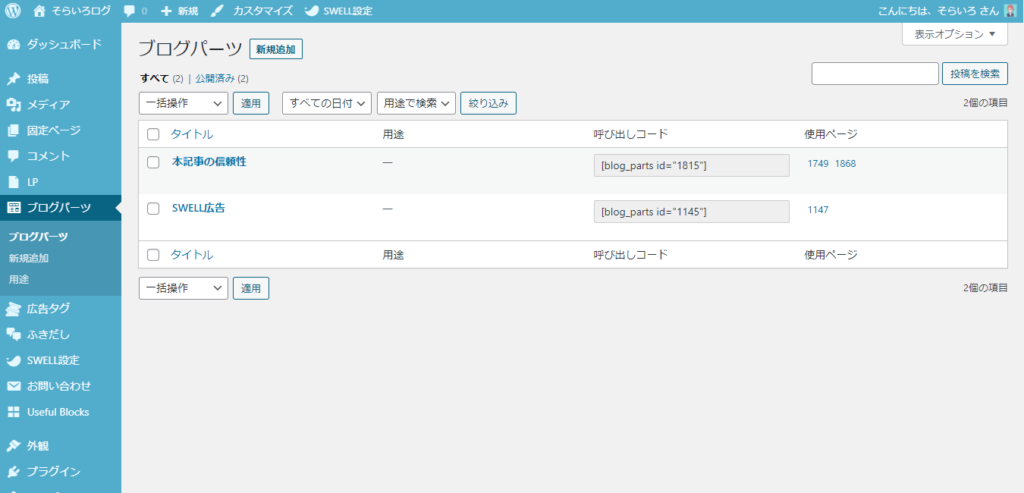
カテゴリーページの表示内容は「ブログパーツ」で作成します。
下図の画面から「投稿ページ」や「固定ページ」と同様の操作で「ブログパーツ」を作成します。

作りたいデザインは人によると思いますので、作ってる部分の説明は割愛します。
完成したら、上記画像の中にもある「呼び出しコード」のIDをメモしておきます。(仮に「SWELL広告」のブログパーツを作製したとしたら「1145」の部分をメモする。)
カテゴリーの編集ページはカテゴリーメニューの中
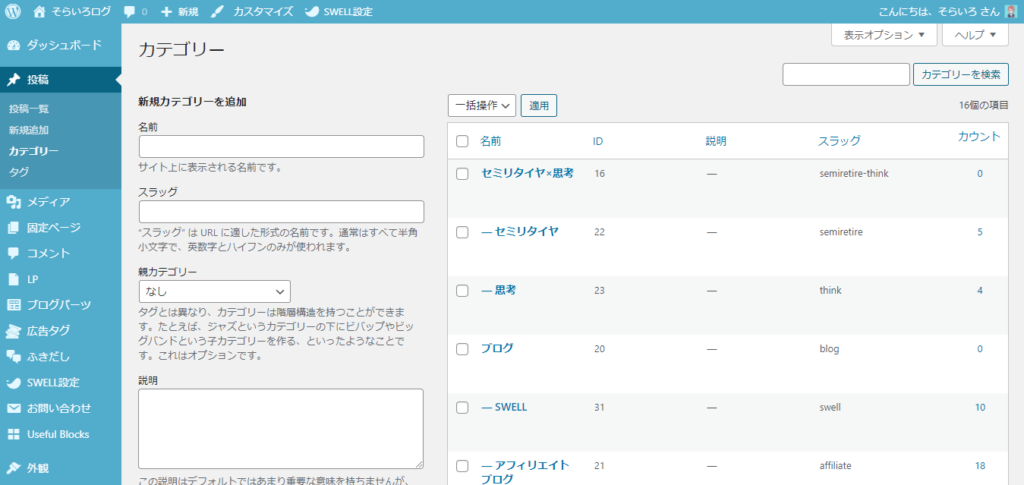
さてカテゴリーの編集ページですが、カテゴリーメニューの中にあります。
下図の「SWELL設定」メニューよりカテゴリー画面のカスタマイズが可能になります。
STEP
カテゴリーメニューを開く

STEP
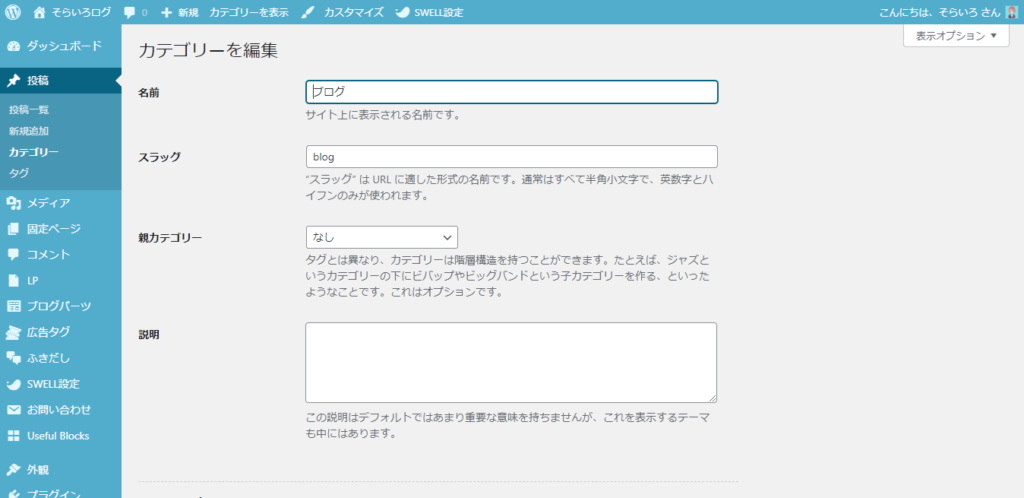
カスタマイズするカテゴリーの編集画面に移動する。

STEP
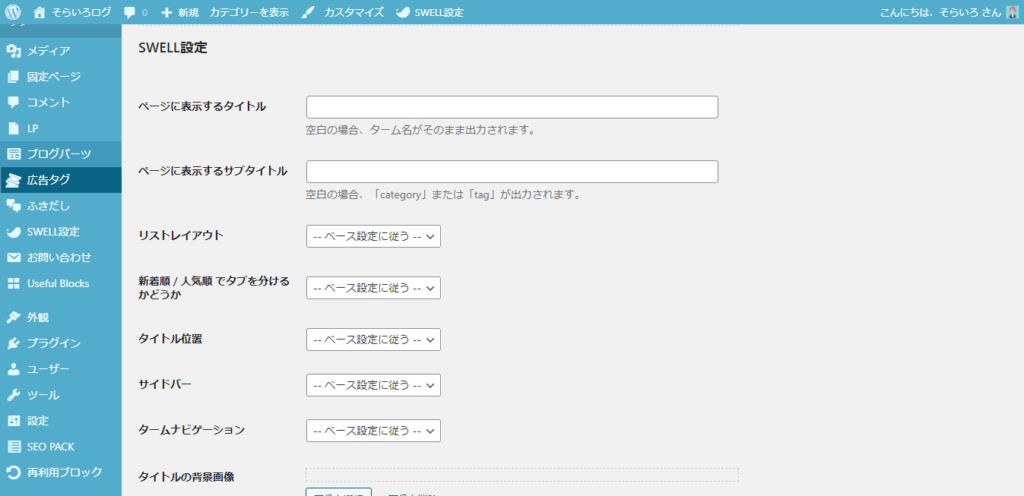
下の方にスクロールすると「SWELL設定」項目が出てきます。

「SWELL設定」より下記の項目の設定を変更してください。
更新を行うとカテゴリーページがブログパーツで作成した画面になるかと思います。
| 設定項目 | 設定内容 |
|---|---|
| タームナビゲーション | 非表示 |
| 「説明」の内容をページに表示させるかどうか | 表示しない |
| 記事一覧リストを表示するかどうか | 表示しない |
| ページで呼び出すブログパーツ | 作成したブログidを設定。 (名称をリストから選択してもOK。) 「2ページ目以降は表示しない」にチェック。 |
まとめ
ということで今回はカテゴリーページを自由にカスタマイズする方法についての紹介でした。
今回説明した以外にもカテゴリー編集ページの設定項目はいろいろありますので、様々な用途に向けて使用できるようになっています。
気になる方はいろいろ弄ってみると面白い発見ができるかもしれません。










