【簡単】CocoonからSWELLへ簡単移行!注意点もご紹介!


CocoonからSWELLへの移行はどうだった?

初めてだったけど簡単にできたよ!
僕はこのブログをCocoonからSWELLに乗換えています。
移行の際にとても助けられたなと思うのが、SWELL独自の移行用プラグインの存在です。
基本的にどのテーマに変更するにしても皆同様にレイアウトが崩れてしまいます。
その場合は利用者である私たちが一生懸命ブログの全記事を直すことになります。
SWELLでもそれは同じなのですが、移行用プラグインがあることでレイアウトの崩れを最小限に抑えることができるようになっています。
僕のブログでもレイアウトの崩れがほとんどなく移行できました!
今回は僕が移行したときの経験をもとにCocoonからの乗り換えについて書いていきたいと思います。
CocoonからSWELLへ移行するとどれくらい崩れるのか
CocoonからSWELLへ移るとどれくらいレイアウトが崩れるのか参考アニメーションを用意しました。
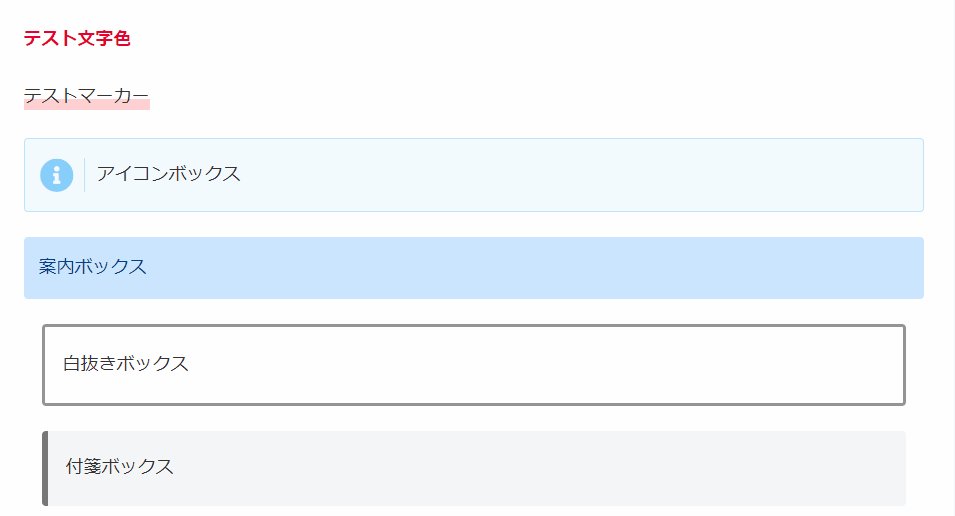
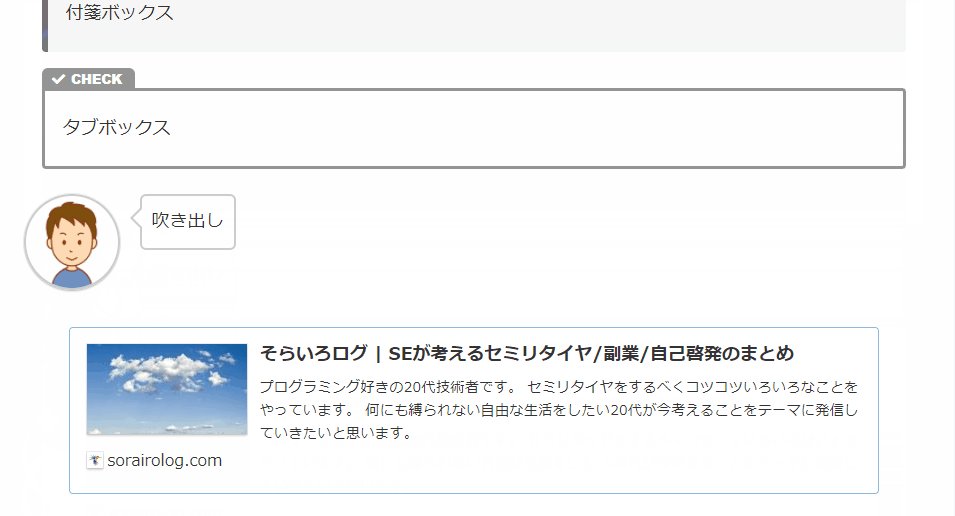
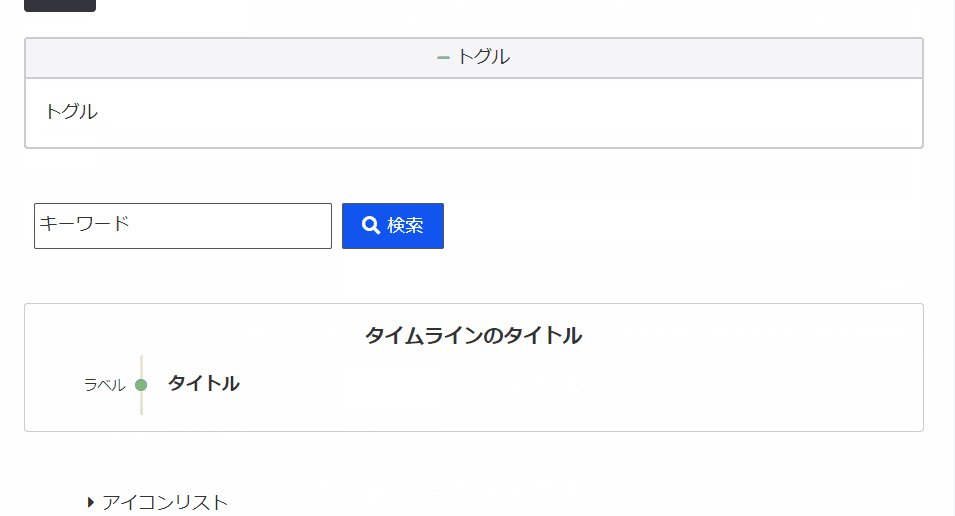
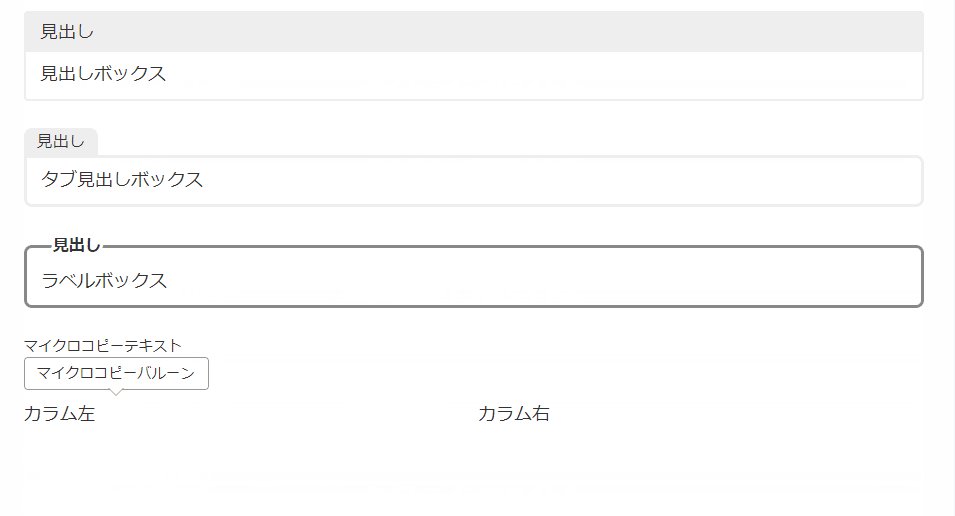
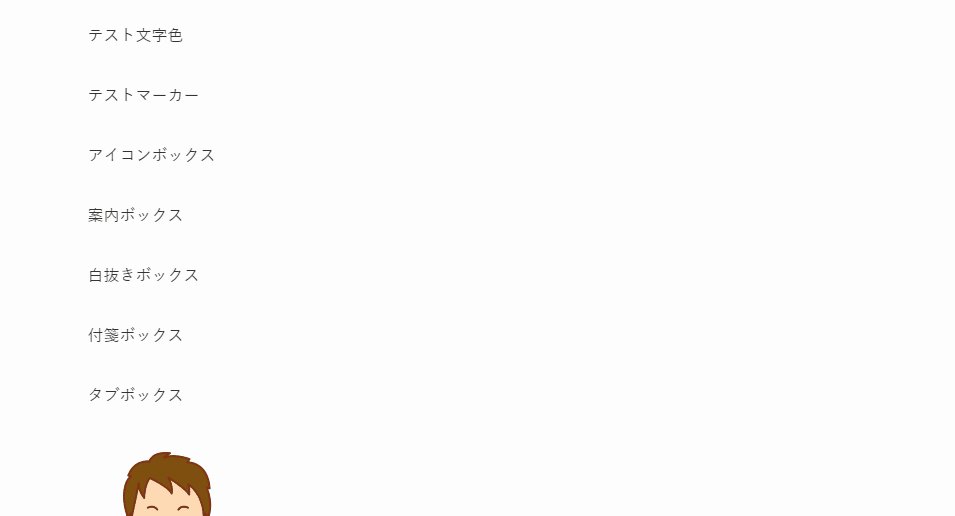
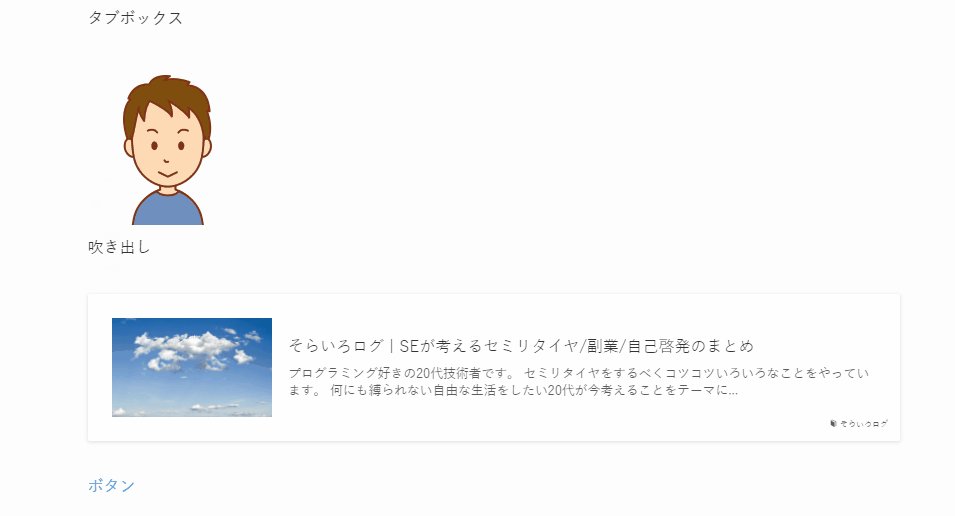
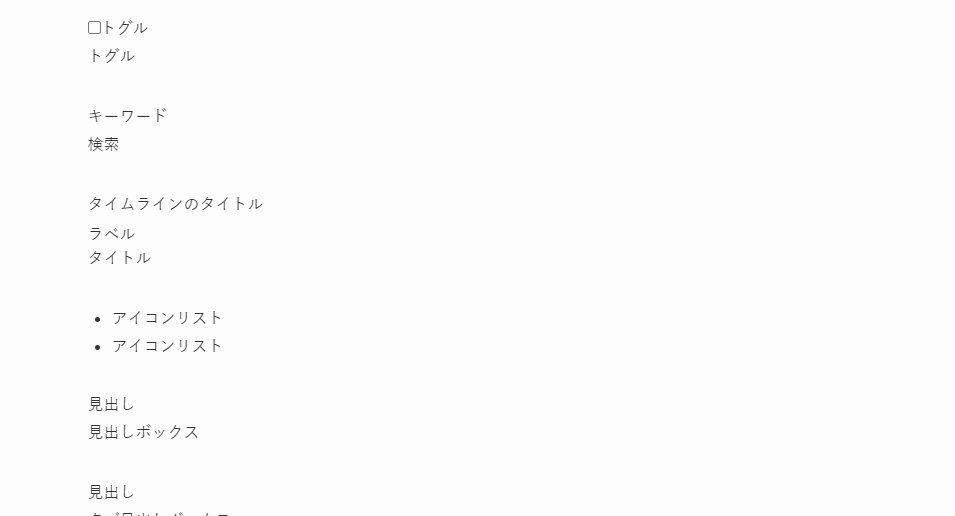
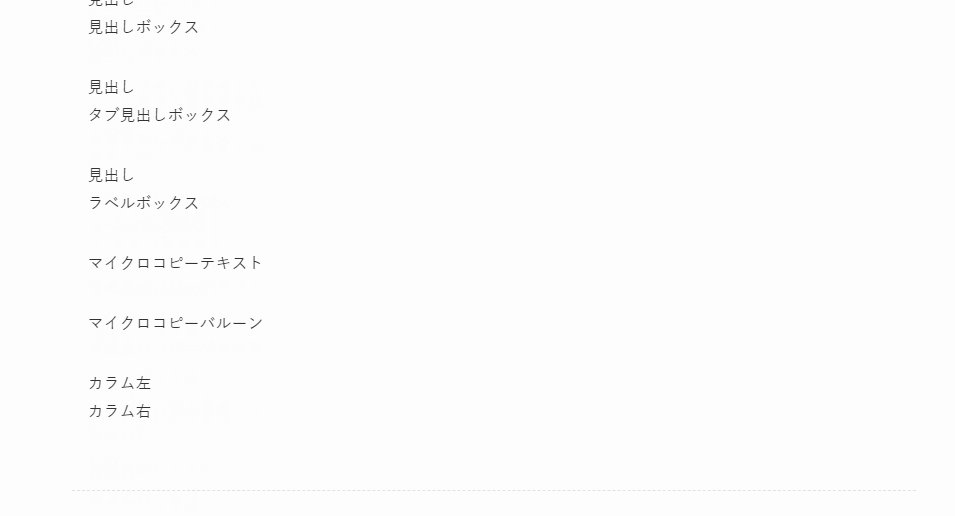
まずは移行前のCocoonサンプルです。
ブロックエディタを一先ず全部置いてみました。

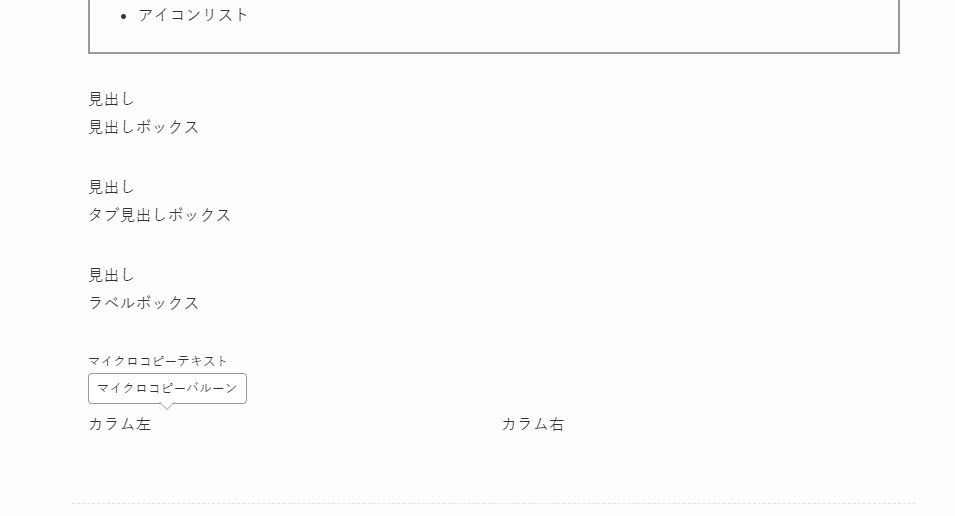
これをSWELLに置き換えると、、

ことごとく全滅。笑
ブログカードだけかろうじて生きているという感じです。

これは大変だ、、
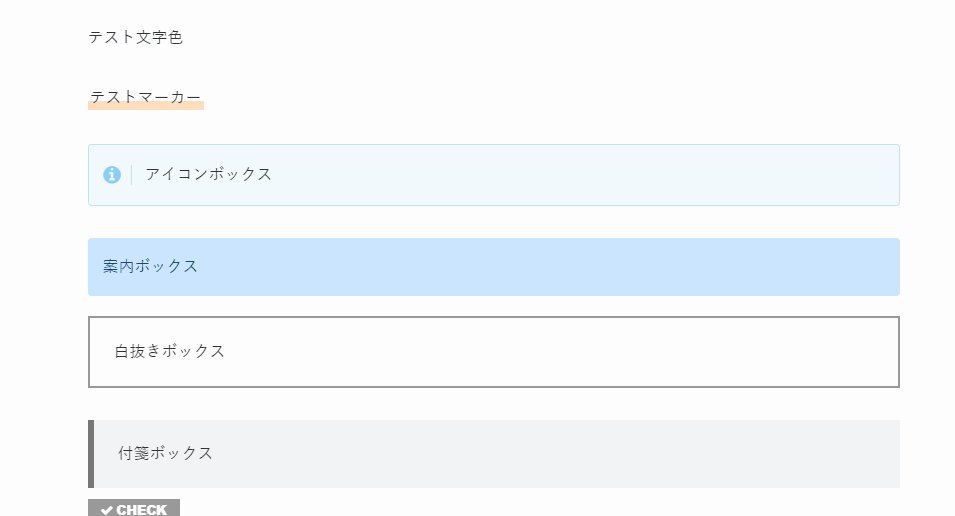
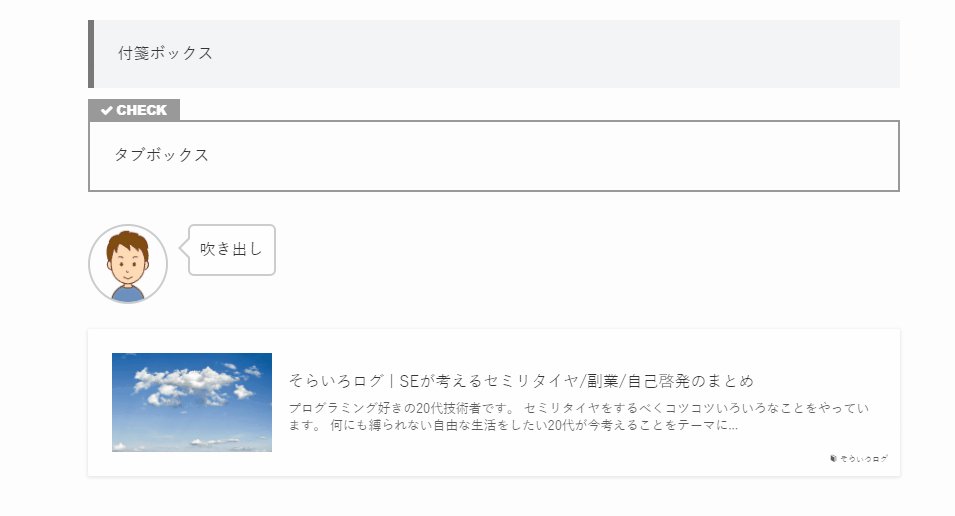
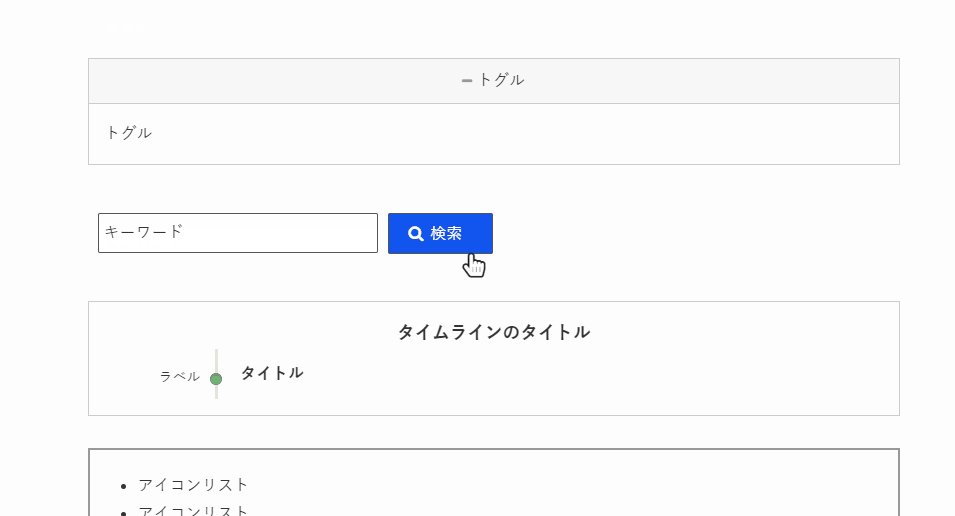
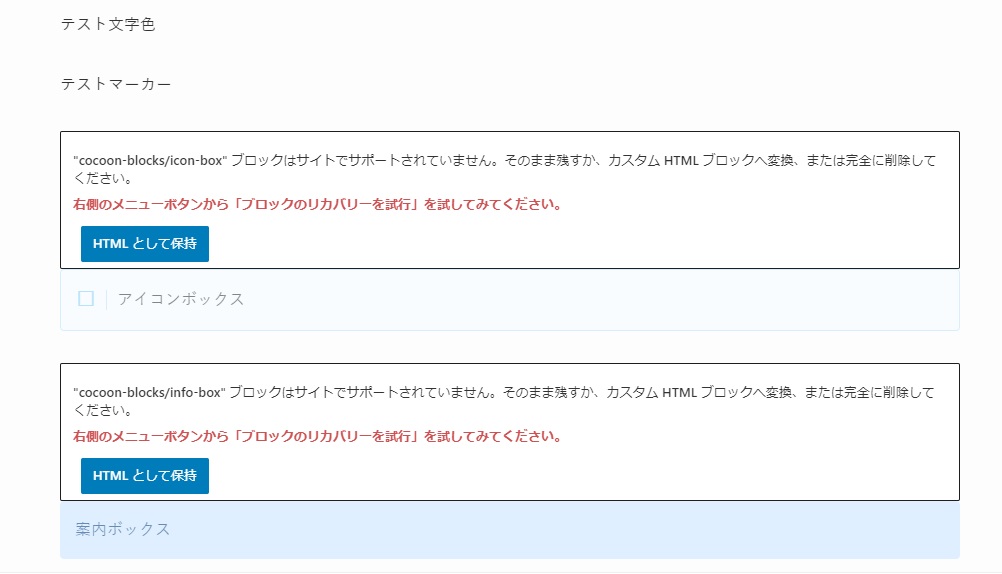
SWELLに用意されている移行用プラグインを適用します。

プラグイン適用したら結構見れる形にはなりますね!
流石に全部の再現は難しいですが、主要どころが再現できているので多くの方は満足できるのではないでしょうか。
ショートコードも一部対応されているようなので、気になる方は公式ページをご確認ください。
CocoonからSWELLへ乗り換えるためのサポート用プラグイン | WordPressテーマ SWELL
ちなみにプラグインを入れていても編集画面はこんな感じになります。


移行用プラグインがだいぶ活躍しているから移行が楽。
編集画面にはエラーが出てるけど、表の表示がきちんと出来ていれば一先ずはOKだね!
SWELL移行に伴って行うこと
有効化するのは子テーマの方になります。
プラグインは有効化するだけでブログのレイアウトを整えてくれます。
ブログの見た目も大幅に変わってしまうと思いますが、まずは崩れている部分を修正していきます。
CocoonではCocoon設定から設定を行うことが多かったと思いますが、SWELLではレイアウト系はカスタマイズから設定します。
Cocoon専用のウィジェットは消えてしまっているので再設定が必要です。
移行用プラグインを入れておくとブログが少しばかり重くなってしまうとのことなので、補完できているとはいえSWELL用に全記事書き替えた方がよいです。
対応完了後はプラグインを削除しましょう。
Cocoonの時には使用していたが、SWELLでは標準で搭載しているものもあります。
また、SWELLでは搭載していない機能もあるので確認しましょう。
特にSEO関連についてはSWELLで標準搭載していないのでプラグインを導入しましょう。
注意事項
移行用プラグインは削除前提で考える
上記でも書きましたが、移行用プラグインは全記事リライトできたら削除してください。
体感に変わりはないですが、少しばかりブログが重くなるようです。
なので移行用プラグインの目的はあくまでリライトまでの時間稼ぎと思うようにしましょう。
本来テーマの変更はメンテナンスモードで数日非公開にしないといけないところ、少し確認して公開状態にできるだけすごいことです。
Cocoon時代のCSSが残ってしまう
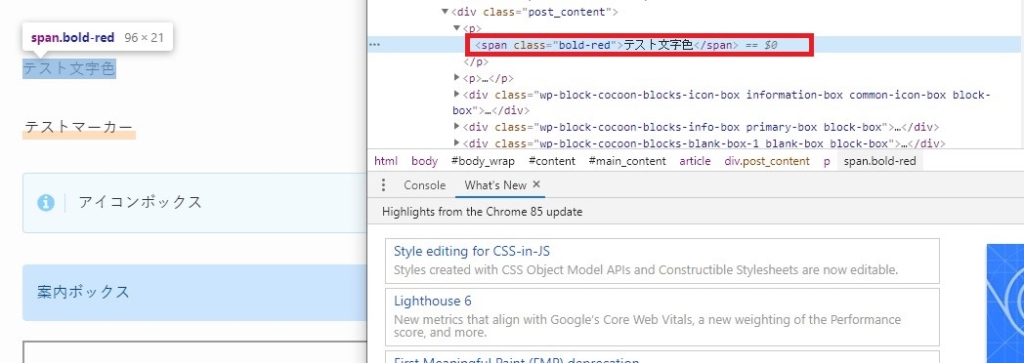
少し専門的な話になりますが、SWELLに移行してもCocoon時代のCSSのクラス指定は残ったままになってしまいます。

上記の例だとテスト文字列に「bold-red」が割り当てられていますが、SWELLでは色の変化や文字の太さの変更はありません。
これはCocoon用のクラスだからです。
今のところ問題が発生しているということはないですが、気持ち悪い人は取り除くことをお勧めします。
該当行だけクリアし別の段落に記述しなおせば勝手に消えてくれます。
ただブロック系は非対応と表示されすぐわかるのですが、文字の色等はパッと見で判断できません。
CocoonとSWELLのテーマを切り替えながら修正していくのがいいかなと思います。
SWELLがCocoonより優れていると思う点
CSSやショートコードの設定がほぼ不要
Cocoonで何かしようと思うとすぐCSSを書いたりショートコードを記述したりしました。
SWELLではそういたことをしなくてもきれいな見やすいブログが作れます。
このブログも現時点でCSSやショートコードは使用していないです。

デザインを考える時間を記事を書く時間に当てられるから作業効率も格段にアップしたよ。
設定項目が洗練されていて分かりやすい
Cocoonは機能を詰め込みすぎてどこに何の機能があるのかよくわかりませんでした。
専門的な設定も画面のレイアウトを変更するようなところに記述されていて本当に探すのが大変でした。
SWELLで出来ることは同じくらいあるのにどこに何の項目があるかすぐにイメージできます。
毎回調べる時間をカットできるのでいいですね。

Cocoonも無料にしてはできることが多いからすごいよね!
公式ページのマニュアルが分かりやすい
Cocoonもマニュアルは用意されていましたが、機能が多いせいかどこを見たらいいか分からなかったです。
その点SWELLはマニュアルが分かりやすく充実しています。
公式サイトの内容だけですべての機能が理解できてしまいます。
まとめ
今回はCocoonからの乗り換えの方法を紹介しました。
後は「ブログパーツ」や「広告タグ」「SWELL設定」など見慣れないものがメニューにあるので使い方をマスターしていけば大丈夫ですね。
ちなみに完全に移行できたらCocoonのテーマは削除しておきましょう。
サーバーの容量を圧迫したり不要な更新通知が届いたりするので削除しておいた方が無難です。
では、以上となります。









