SWELLの便利技。ログイン制限ショートコードで管理者には広告を表示しないようにする。


SWELLのログイン制限コンテンツって意外に使い道あるんだよね。
SWELLアップデートで制限エリアという便利なブロックが追加されたので、あえてショートコードを使う必要はなくなりました。下記の記事に最新版を記述しています。
今回はログイン限定コンテンツショートコードを用いて管理者の場合は広告を表示しないように設定してみます。
自分で設定した広告を自分で見ても意味がないですからね。笑
また、インプレッション数の計測に自分が入ってきてしまうのも嫌なところです。
管理人が見てるときは広告表示されなくてもいいのにと思っていた人は、当記事を参考にショートコードを設定してみてください。
会員サイトなどを構築されている方向けではなく、一般的なブログを書いている人向けの情報になりますので、ご注意ください。
簡単な使用方法は記載していますので、会員サイトを構築されている方も参考にはなると思います。
そもそもログイン限定ショートコードって何?
ログイン限定ショートコードとは、SWELLの隠し機能の一つでログイン時のみにコンテンツを表示させたり、ログアウト時だけコンテンツを表示させるといったことが可能となるショートコード機能です。
- only_login
-
ログイン時のみコンテンツを表示
- only_logout
-
ログアウト時のみコンテンツを表示
一見会員サイト等にしか使えないように感じますが、実は会員サイト以外でも使用可能です。
理由としてはブログの管理人(自分)=ログイン中でそれ以外の読者は非ログイン状態になるからです。
つまり、このSWELLの機能を使うと「管理者には表示できるけど読者には表示しない」もしくは「管理者には表示しないけど読者には表示する」というコンテンツの切り替えができることになります。
ログイン限定ショートコードの使い方
下記にショートコードの使用方法を記載します。
ショートコード同士で挟んだ間のコンテンツ(文字やブロックエディタなど)の表示非表示を変更可能になります。
ログイン時のみに表示するコンテンツ
[only_login]
管理人にのみ表示するコンテンツを記載
[/only_login]ログアウト時のみに表示するコンテンツ
[only_logout]
読者にのみ表示するコンテンツを記載
[/only_logout]管理者には広告を表示しないようにする
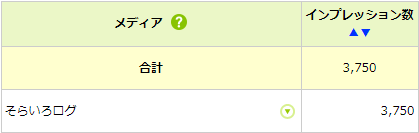
自分への広告を出してもうっとうしいだけですし、下記の画像(もしもアフィリエイト)のように自分が見てもインプレッション数がどんどん増えてしまい正確な数字が取れない煩わしさがあります。


更新したブログを確認しているだけでも勝手にカウントされてしまうんだよね。
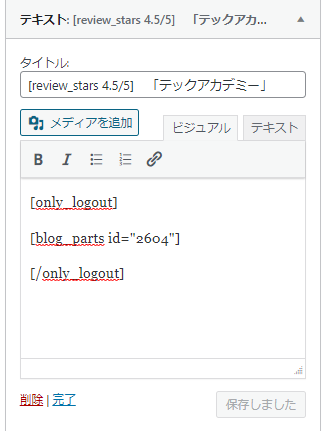
設定の方法はとても簡単で、下記の画像のように[only_logout]と[/only_logout]で広告部分を挟んであげるだけです。
※説明はウィジェットエリアで書いてますが、投稿本文やブログパーツでも使用可能です。


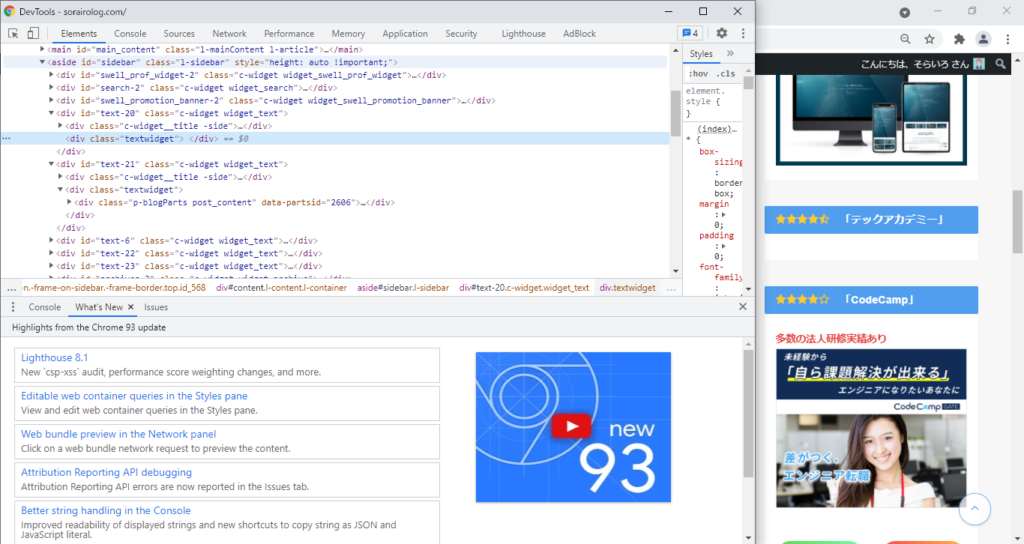
またHTMLが分かる方向けに広告コードの出力がされていないことの画像も下記に載せておきます。(ちょうど選択行が非表示にした部分で空のdivタグだけになっていると思います。)
コードにも出ていないので、インプレッション数の計測がされないようになっていることが分かります。

キャッシュ機能が有効になっていると、最初に表示した際の状態を保持してしまうため、ログインログオフに関係なく動作してしまいます。
今回の例でいうとサイドバーの広告を非表示にしていますので、サイドバーのキャッシュ機能を止める必要があります。
キャッシュ有無の設定場所は、「SWELL」⇒「高速化」タブの中になります。
まとめ
今回はSWELL搭載のログイン限定コンテンツ用のショートコードを利用した広告の非表示について説明しました。
メインで解説したのはログアウト用のショートコードでしたが、ログイン用のショートコードも結構使い道があると思います。
例えば、本来読者には見せないPV数や文字のカウント情報を記事上に出してもいいですし、リライト用にメモ書きを残す使い方もありだと思います。
結構使っていない人も多いショートコードですが、工夫次第で便利な機能になりますので、ぜひ使ってみてください。








