SWELLの制限エリアブロックの使い道。アイデアをまとめました。


制限エリアブロックを使ってみるよ。

いろいろ使い方を考えてみたから是非参考に使ってみてください。
今回はSWELLに追加された制限エリアブロックのいろいろな使い方を紹介していきます。
まずは下記のログイン制限ブロックができることを確認してください。
- ログインユーザーにのみコンテンツを表示する(管理者や編集者などユーザーのRole毎に設定可能)
- 非ログインユーザーにのみコンテンツを表示する
- 指定の期間のみコンテンツを表示する

ログインとログアウトの判断だけなら前からショートコードで出来たんだけど、今回のはさらに使い道が増しています。
ブロック自体の使い方は非常に簡単で、制限ブロックの中に制限したいブロックを入れて、どんな制限にするか設定を変更するだけです。
ということで見ていきましょう。
ログイン状態で制限する設定の使い道
ログイン有無で表示を切り替え
一般的な使い方として挙げられるのが、ログイン有無での表示切り替えになります。
例えば会員サイトなどであれば、ログインしている人だけが見れるコンテンツで利用できます。
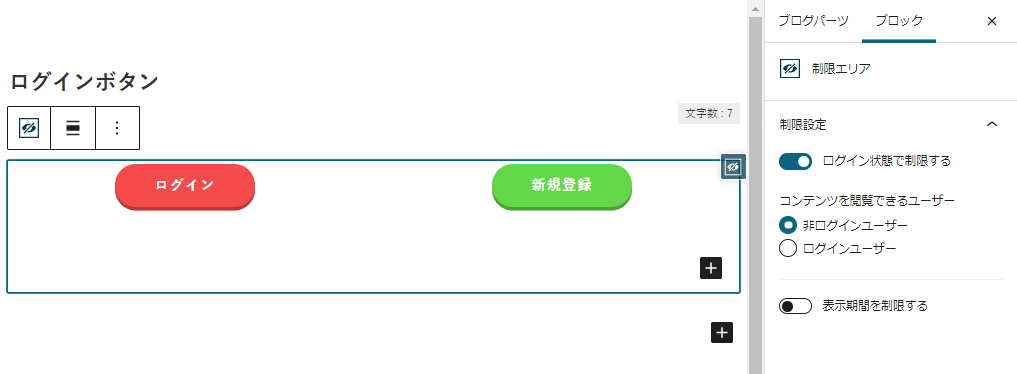
また、被ログイン状態であれば「ログイン」ボタンを表示し、ログイン後は非表示にするといった使い方もできるようになっています。


制限エリアの設定を変更しやすいようにブログパーツで作っておくと管理が楽です。
管理者は広告を表示しない
以前書いた下記の記事をショートコードから制限ブロックに変更するイメージです。

自分向けに広告を表示してもしょうがないですし、自分が見てもインプレッション数がカウントされてしまうので、純粋な読者の件数を測れなくなってしまいます。
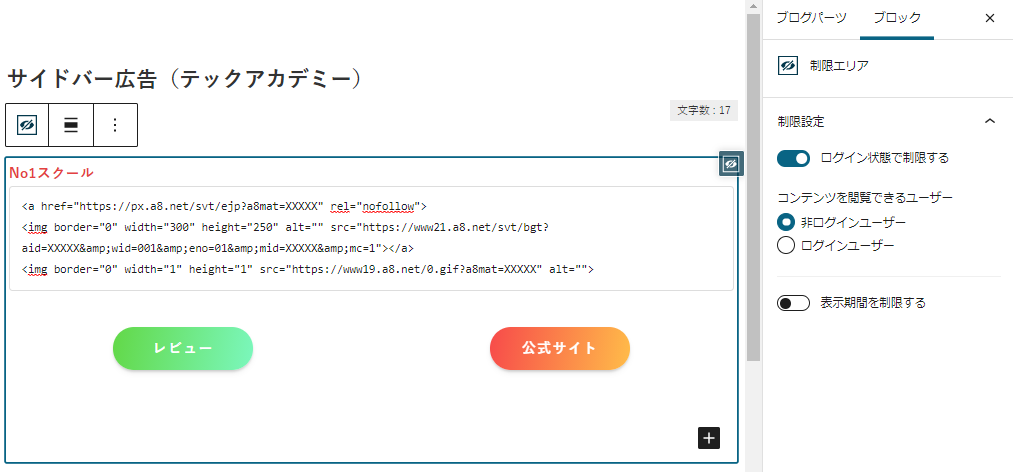
その際に下記のように設定するとログインしているユーザーには広告が表示されなくなります。

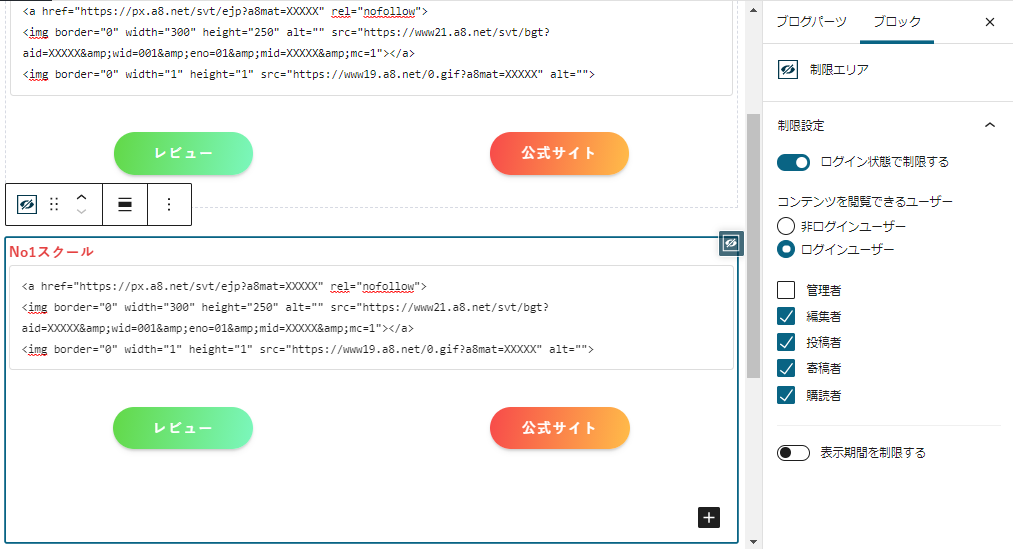
厳密に管理者のみ広告を表示したくないのであれば同じものをコピーで作成し、片方は「非ログインユーザー」を選択、片方は管理者以外の「ログインユーザー」とすれば可能です。

ほぼ同じブロックを二組作らないといけなくなりますが、今回のような条件でもコントロール可能です。
メモを記事に残しておく
読者には見せずに、管理者のメモ書きを記事に残すことも可能です。
例えば、
リライト必須
・画像が少ない。
・上位記事と内容がかぶっている。
のようなものを記事の最初などに設定しておくと分かりやすいです。
また、記事の途中などでも、
↑ここ加筆する。↑
とすれば後々見た際に、何をすればよいか思い出す工程を大幅に省くことができるので、時短になるかと思います。

読者に見せるわけではないので、できるだけ派手にするのがポイントです。笑
管理情報を表示する
記事毎に下記のような管理情報を出すことも可能です。

見てほしいのはアイキャッチ画像の下です。
投稿日時やPV数、meta_descriptionの内容をログインユーザーの場合だけに表示しています。

分析が得意なブロガー見たいですよね。
ただしこの辺りのデータを取得するには、WordPressの知識とDBの知識が必要になるので少々難易度が高いです。
今回出しているデータはfunctions.phpに下記のコードを設定し、作成したショートコードで出力しています。
//管理情報
function func_adminInfo(){
$post_data = get_post();
$user_data = get_userdata( $post_data->post_author);
$return_str = "投稿日時:".$post_data->post_date;
$return_str .= "<br/>更新日時:".$post_data->post_modified;
$return_str .= "<br/>投稿者:".$user_data->display_name ?: '';
$return_str .= "<br/>PV数:".get_post_meta( $post_data->ID, SWELL_CT_KEY, true ) ?: '0';
$return_str .= "<br/>meta_description:".get_post_meta( $post_data->ID, SSP_MetaBox::POST_META_KEYS['description'], true ) ?: '';
return $return_str;
}
add_shortcode('adminInfo','func_adminInfo');注意点としては、PV数がSWELL独自の項目である点とmeta descriptionが「SEO_SIMPLE_PACK」の項目である点です。
何を言っているかなんとなく分かるという方はぜひ試してみてください。
表示期間を制限する設定の使い道
期間限定情報を表示する
制限ブロックには時間で表示非表示を切り替える機能もついています。
下記のように指定すれば、9月15日から9月30日までの期間だけタイムセールのバナーを表示することができます。


セールの期間忘れても勝手に消えてくれるから便利そう。
時間になったら表示する
逆に指定の時間になったら表示するという場合にも使えます。
例えばイベントの告知などで、日付が変わったタイミングに表示するなどの場合ですね。
時間まで人が待機していなくても予約投稿のイメージで告知出来てしまいます。
終了期間がない場合は、1年先などを指定しておき気が向いたタイミングでログイン制限ブロックを削除すれば、何事もなかったかのように表示し続けます。
ちょっと面白い使い方
いつ出るか隠し扉
みたいな感じの企画を行ったりできそうですね。
何がいいかと言うと、成功すれば大量のPVを獲得できる可能性があるという点です。

まあ、僕レベルが企画しても大して人は集まらないんだろうけど…笑

まとめ
ということで、制限エリアブロックの使用方法でした。
やろうと思うと結構いろいろできてしまいそうですよね。
ちなみに今回の例では出していないですが、「ログイン状態の制限」と「表示期間の制限」は同時に使用出来たりします。
もっというとログイン制限コンテンツを2重にできたりします。(使い道は見えないですが笑)

とても便利な機能なので是非使ってみてください。
また当ブログではSWELLの使用方法やカスタマイズを紹介しているので下記の関連記事一覧などから是非参考にしてみてください。








