【必見】SWELLで使えるおすすめのブロックエディタをご紹介!


SWELLすごい。思ったこと全部できる。
もちろん難しい知識はいらない。
今回は「SWELL」のブロックエディタについてご紹介したいと思います。
全部のブロックを紹介したいのですが公式ページで詳細に記述されているので、僕の方からは個人的におすすめのものだけをご紹介します。
全機能の紹介は下記のページで確認できますので気になる方は閲覧してみてください。
ブロックエディターで使えるSWELLの専用機能まとめ | WordPressテーマ SWELL
SWELLボタン
デザイン面がおすすめ!
「SWELLボタン」のすごいところはまずデザイン面にあります。
ボタンの種類は全部で4種類あり、上部で表示しているように「ノーマル」「キラッと」「立体」「アウトライン」があります。
ボタンの配色はテーマカラーと任意の3色を設定することが可能です。
また、グラデーションのありなしの2パターンとボタンの丸みを3段階で変更できます。

CSSなしでこれだけ作れて不満がある人はいないのでは…?
広告タグをそのまま設定可能!
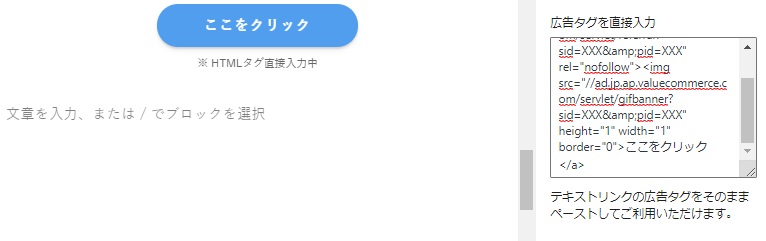
「A8.net」や「ValueCommerce」などで広告を取得した際に、その広告をボタン化させたいといったことがあると思います。
検索してやり方を調べると「div」タグで囲んでCSSを当てるという方法が出てくると思いますが、「SWELL」ではそんな面倒なことをしなくてもボタン化できてしまいます。
やり方は簡単で、サイドバーのボタンの設定の中にある「広告タグを直接入力」欄に取得した広告コードを入れるだけです。

とっても簡単にボタン化できるのでお勧めです。
バナー広告でもボタン化することが可能ですが、多くのASPで規約違反に繋がる行為になります。
基本的にはテキストリンクをボタン化するようにしましょう。
また、装飾自体を禁止しているASPもあるので、各種ASPの規約を確認したうえでやるようにしましょう。
ボタンのクリック率を計測可能!
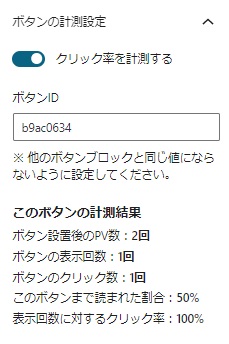
「SWELL」ではボタンのクリック率を計測することができます。

こちらもやり方は簡単で、サイドバーにあるボタン設定の中にある「クリック率を計測する」をONにするだけです。
確認できる項目は下記のとおりです。
- ボタン設置後のPV数
- ボタンの表示回数
- ボタンのクリック数
- このボタンまで読まれた割合
- 表示回数に対するクリック率
この機能を使えば分析も捗りそうですね。

このボタンまで読まれた割合、、、
真実を知ることになる予感がする。笑
段落
もともと段落は「SWELL」だけの機能ではないのですが、機能が拡張され使いやすくなっています。
デザインが豊富
「SWELL」の段落はデザインが豊富です。
折り目を付ける!
ポイント!
方眼もできる!
こんな感じのものが24種類×ボーダー4種類用意されています。
色合いも自由に変えられるのでとても使いやすいです。
段落の中に簡単にリストを作れる!
本来であればリストと段落ブロックは同時に選択できないのですが、グループ化させることで段落の中にリストを作成することができます。
イメージとしては下記のような感じです。
ここは段落ブロックです。文章をここに入力してください。
- リスト
- リスト
- リスト
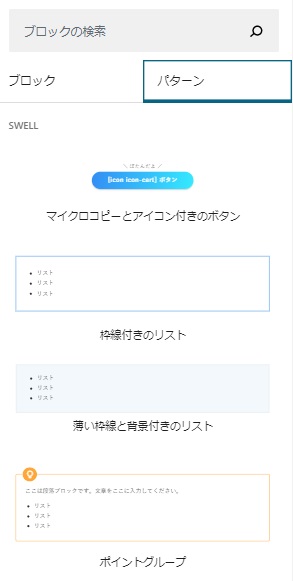
全くの初心者がこれをやろうとするとよく分からなくなりがちなのですが、「SWELL」では「段落+リスト」を簡単に作成できる機能を持っています。
下記の「枠線付きリスト」や「ポイントグループ」を選択するだけで一瞬で作成可能です。

豆知識:段落の中で改行する
段落って今まで2行にできないと思っていました。
同じような方もいると思うので、やり方を紹介します。
単純にEnterで改行してしまうと、
1行目
2行目
となってしまいます。
これを「Shift+Enter」とすると、
1行目
2行目
と1つの段落の中で改行させることができます。
「SWELL」だけの話ではないですが、豆知識です。

結構知らない人多いかも!
ABテスト
「SWELL」ではABテストを行うことができるブロックが用意されています。
ABテストは、画面表示時にAに設定した内容とBに設定した内容のどちらかをランダムで表示し、よりよい結果を生み出せる方を分析していく手法です。

こんなものまであるのね、、
試しに下記の広告を見た後に2~3回ほどページの再読み込みを行ってみてください。
2パターンの表示を確認できましたでしょうか。
つまり、AまたはBのパターンの広告の際にクリック率が高いことが分かれば、その広告を使用すれば成果を上げられると分析できるわけです。
「SWELL」には「広告タグ」という機能でクリック率等を自動で計測してくれるものもあるので、専門知識がなくても試すことができます。

ABテストだけじゃなくてもランダム性を持たせたコンテンツを作成したいときにも使えそうだね!
キャプション付きブロック
単純にデザインが好きなのでおすすめします。笑
これとか
これとか
これとか
これとか
これとか
これとか
これとか
何でも詰め込める!
「キャプション付きブロック」のすごいところは何でも詰め込めるところです。

- カラムを入れて二つに分けたり
- 画像を表示したり
- リストも表示できて
- もちろん他のブロックもOK

これだけでも大抵のもの作れてしまうよね。
すごい、、
フルワイド
フルワイドは画面幅いっぱいのブロックを設定できる機能です。
1カラムのサイトでないと使えないようですが、フロントページを1カラムでおしゃれに作りたいという人にはおすすめの機能です。
「SWELL」の公式ページがフルワイドを使っているようなので確認してみてください。
イメージは下記のような感じですね。僕のブログは2カラム構成なので本領発揮できていませんが。笑
フルワイドで表示中
まとめ
以上となります。
まだまだ他にも機能はあるので別の記事で紹介していきたいと思います。
ちなみに今回紹介した中で一つでもすごいと思った機能はありましたでしょうか。
僕が使い始めたころは終始すごいしか言っていなかったです。笑
本当におすすめのテーマなので是非検討してみてください。
下記の記事でも「ブログパーツ」と「広告タグ」というおすすめ機能の説明をしているので良ければ見ていってもらえると嬉しいです。








