【Canva】ピックアップバナー用のアイキャッチ作成!誰でもきれいに作れる方法を紹介!


このブログのピックアップバナー、ちょうどいいサイズだよね!

そうでしょ、そうでしょ!
しかもすごい簡単に作れるんだよ!
今回はピックアップバナーの画像作成方法を紹介します。
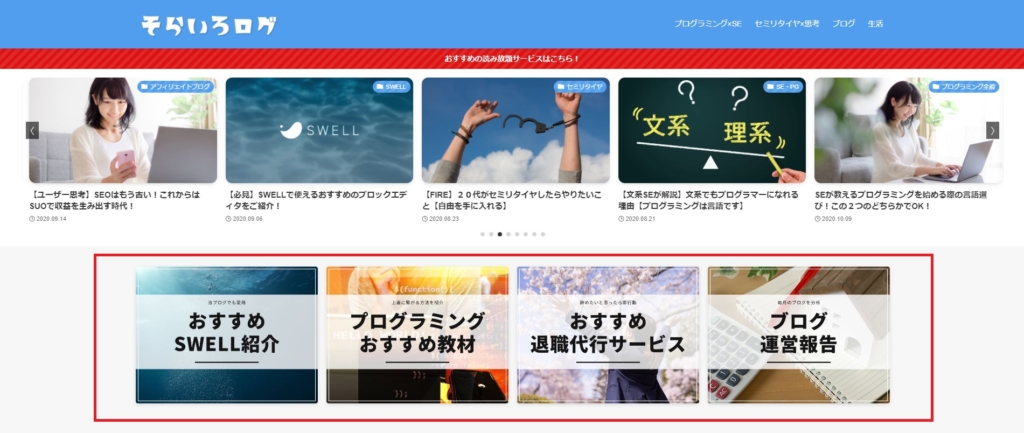
下の画像の赤枠部分がピックアップバナーになります。

ブログの中でも特に注目してほしいコンテンツをピックアップして表示させてあげています。
この画像のサイズをいい感じに作ってあげるのが結構難しかったりします。
しかもデザインもそこそこのものを作る必要がある、、、
僕も最初はどうやって作成したらいいのか分からず、これだけでも結構な時間を使ってしまったのを覚えています。
この画像たち、どのように作成したかと言うと「Canva」というデザイン作成ツールを使用しています。
まだ使ったことがない人もピックアップバナーの作り方が分からない人も参考になる情報を載せていますので、是非最後まで読んでいっていただけると嬉しいです。
ちなみに当ブログで使用しているSWELLなら簡単にピックアップバナーを表示できます。
下記の記事の一部で作り方を紹介していますので、興味がある方は参考にしてみてください。

ブロガー御用達のデザインツール『Canva』

ブロガー御用達の画像作成ツールに「Canva」というwebツールがあります。
簡単に言ってしまえばOfficeの「PowerPoint」のようなものです。
プレゼンテーション資料のようなデザインを重視する画像を作成することができます。
このブログだと下記の記事などで「Canva」を利用したアイキャッチ画像を使用しています。


これぐらいのデザインであればテンプレートデザインから選択し、文字を差し替えればすぐに作成できます。
無料プランと有料プランがあるのですが、無料でも大抵のことはできてしまうので僕も無料のまま使用しています。
登録も簡単なので是非一度使ってみてください。
ピックアップバナー用の画像を作成する
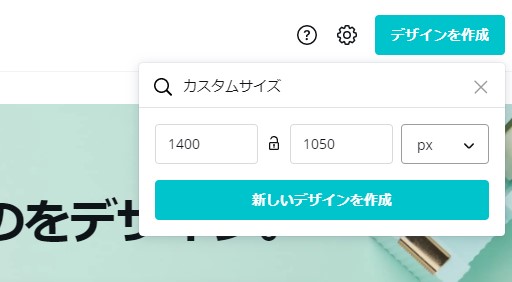
デザインのサイズを指定する
まずは作成する画像のサイズを決めていきます。
これから作る画像のサイズは「1400px×1050px」です。


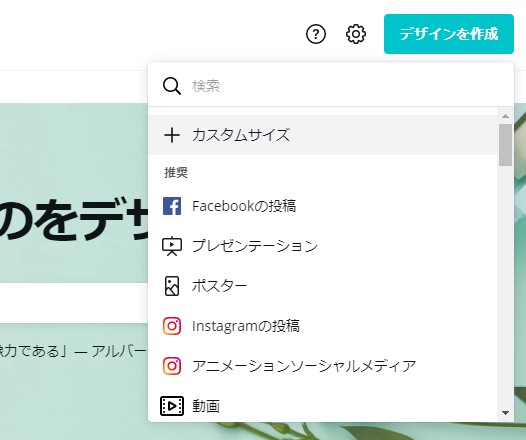
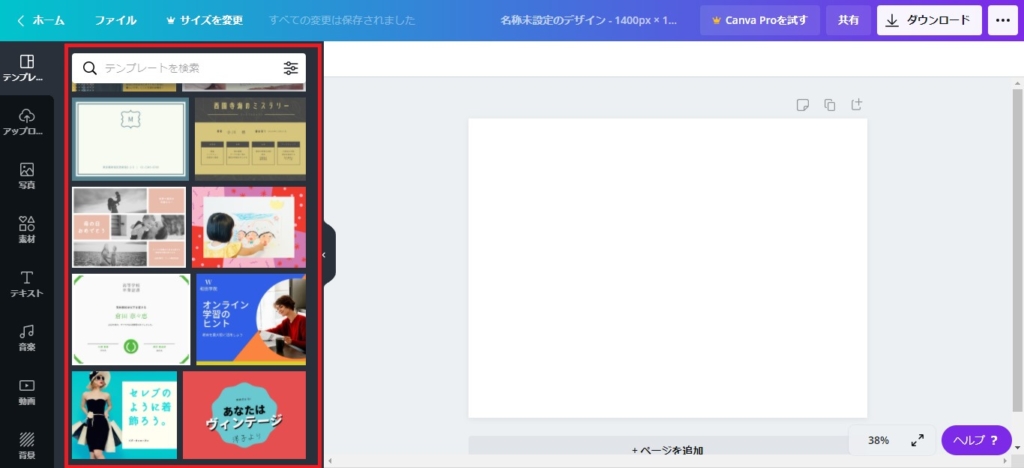
テンプレートを選択しイメージを作成する
左の赤枠の中より好きなデザインを選択する。

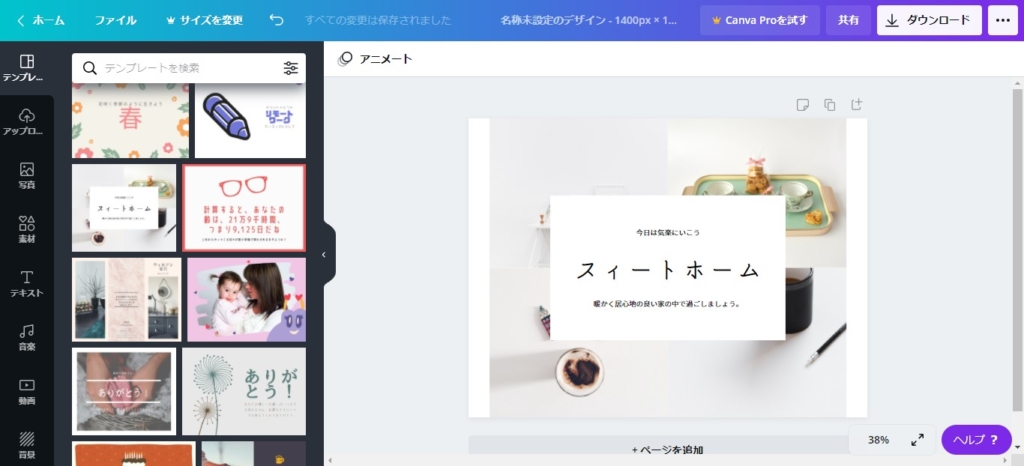
右側の白スペースだった部分にデザインが表示されます。

「PowerPoint」の要領で修正していき自分好みにしていきましょう。
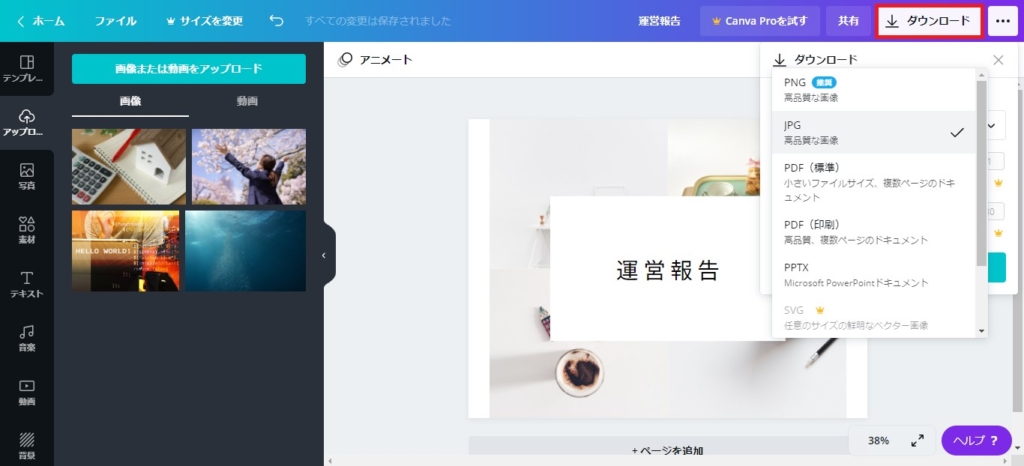
右上のダウンロードボタンからダウンロードをします。
ファイルの種類は「jpg」がおすすめです。
他のはブログに使うにはファイルサイズが大きくなりすぎてしまいます。

完成
以上の手順でピックアップバナー用の画像が作成できます。
とても簡単ですね。
試しにピックアップバナーに設定してみて、イメージと違うなと思ったら修正してちょうどいいところを見つけるようにしてください。
ちなみにデザイン自体のサイズですが、無料版では後から変更できません。
もしサイズ感も異なるようであれば、最初の手順からやり直して作る必要があります。
自分好みの背景画像を設定したい
用意されている画像では不満があるという人は画像をアップロードし、自分好みのものを作成することができます。
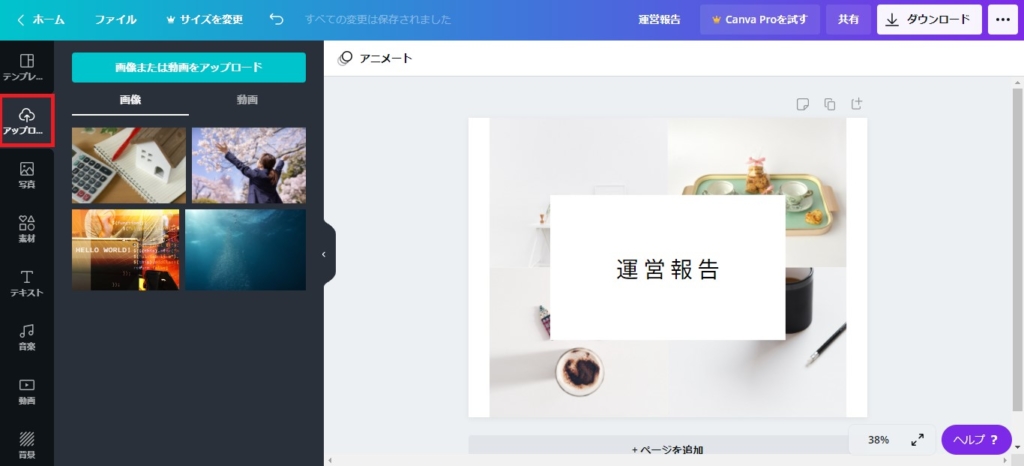
左メニューのアップロードを選択する。
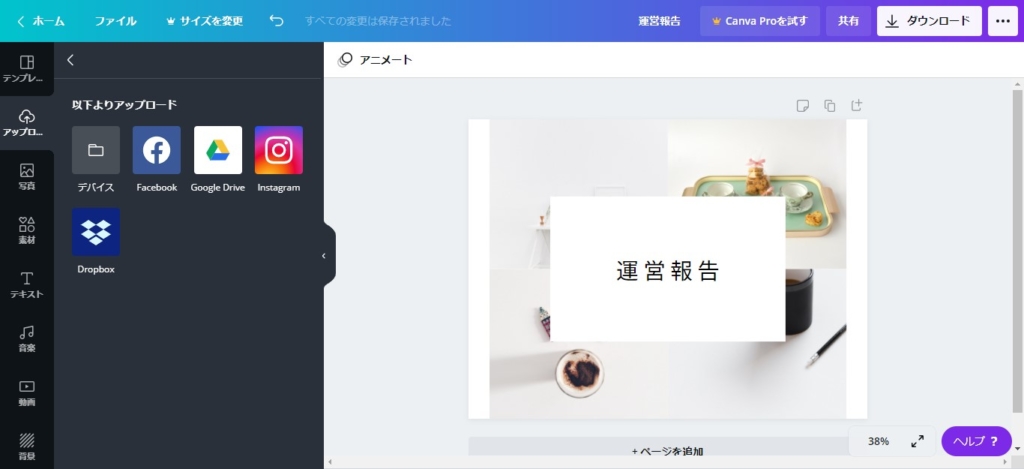
画像または動画のアップロードをクリックする。

デバイスをクリックし、背景画像にしたい画像をアップロードする。

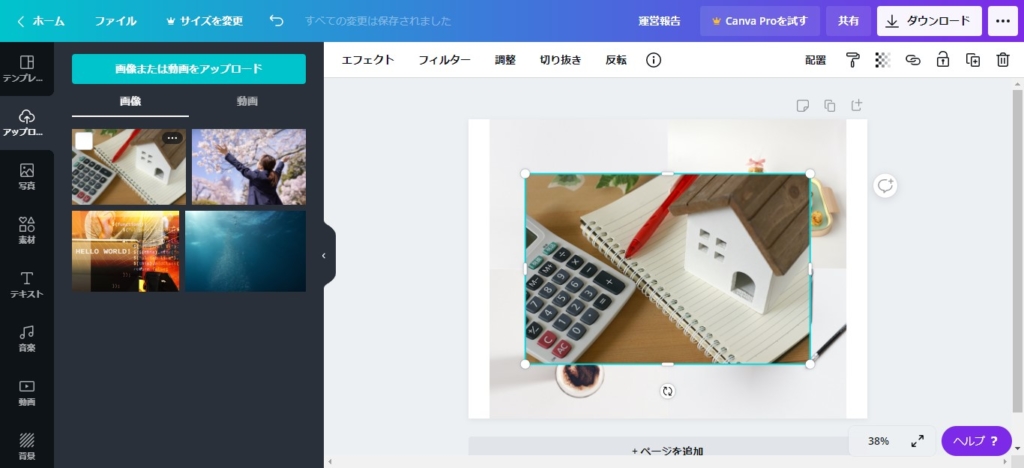
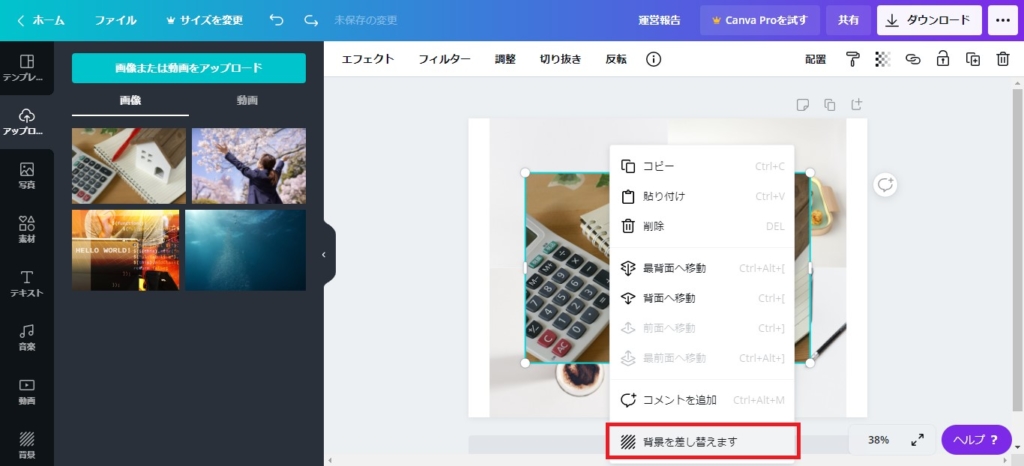
アップロードした画像を選択すると、下記のように挿入されます。

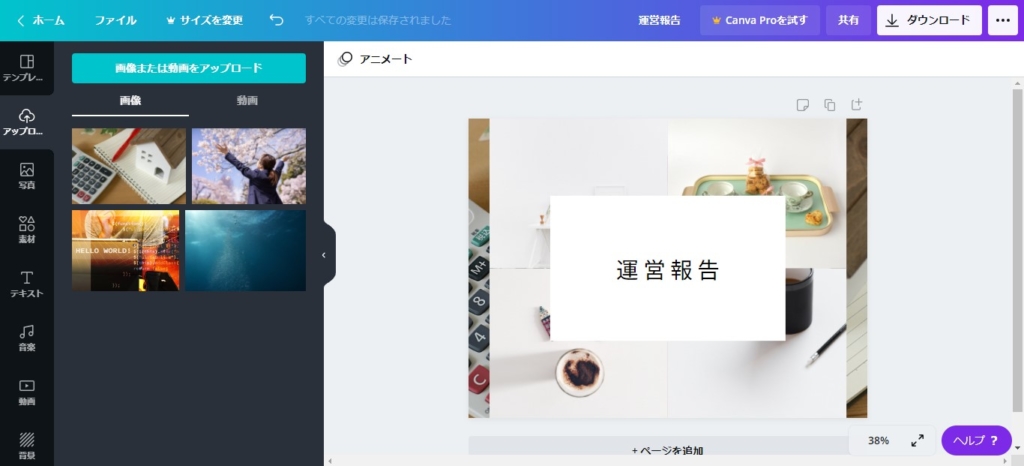
挿入した画像で右クリックをし「背景を差し替えます」を選択。

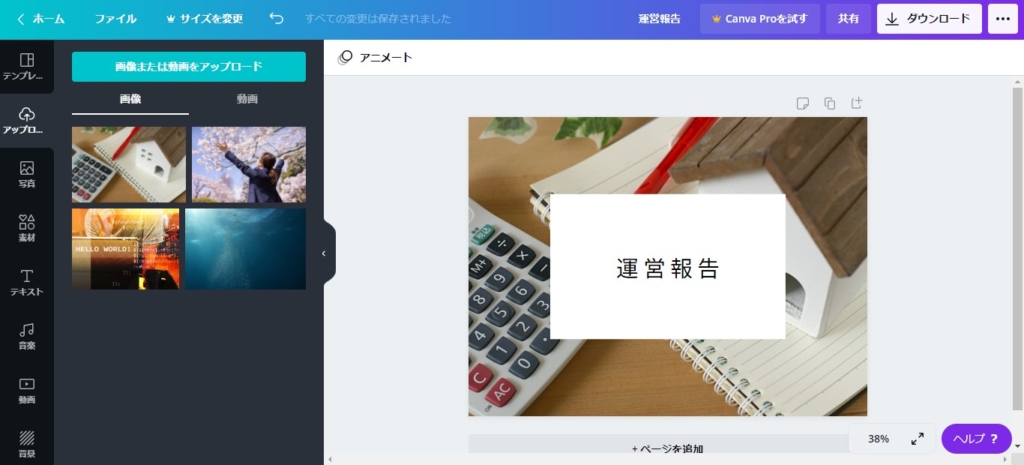
差し替えがうまくいくと背景にアップロードした画像が設定されます。

上に乗ってる邪魔な画像を削除していけば完成です。

まとめ
今回は「Canva」で作るピックアップバナーの作成方法でした。
テンプレート選びを間違えなければ、勝手にいい感じの画像が仕上がるのでお勧めです。
もちろんブログのアイキャッチを作成したりも容易にできるので、使いこなして興味を惹くデザインを作成してみましょう。
では、読んで頂きありがとうございました。