SWELLで「この記事は何分で読めます」を作成する方法。ショートコードで使いやすくしてます。

この記事は約3分で読めます。
本文は約2017文字です。

「この記事は何分で読めます」っていうやつやってみたい!

あれがあると親切だよね。
じゃあSWELLのデザイン性を生かしたやり方で作ってみよう。
今回は「この記事は何分で読めます。」をSWELLで作成していこうと思います。
ついでに本文のテキスト量も出せるようにしていくので、結構使えるものに仕上がってます。
イメージはこの記事の上の方(アイキャッチ画像の下)にも出ています。
ブロックエディタでデザインを変更できるような作りになるので、SWELLの美しいデザインで「この記事は何分で読めます。」が作れます。
それでは、やっていきましょう。
当ブログのコードを利用して起こる不具合については対応できませんのでご了承ください。
本記事の内容を参考にブログ等で情報発信をする場合には、下記のルールを確認頂きたいと思います。
この記事は何分で読めます。の作成方法
//この記事は 分で読めます。
function func_readtime($args){
if ( ! isset($args["permin"]) || ! is_numeric($args["permin"])) return '';
return strval(round(mb_strlen(strip_tags(get_the_content())) / $args["permin"]));
}
add_shortcode('readtime','func_readtime');
//この記事は何文字です。
function func_readcontent(){
return strval(mb_strlen(strip_tags(get_the_content())));
}
add_shortcode('readcontent','func_readcontent');2種類のコードを追加しています。
1~6行目で「この記事は何分で読めます。」の何分の部分を取るショートコードを作成しています。
8~12行目で記事の文字数を取るショートコードを作成しています。
いらない方は削除して頂いて問題ないです。

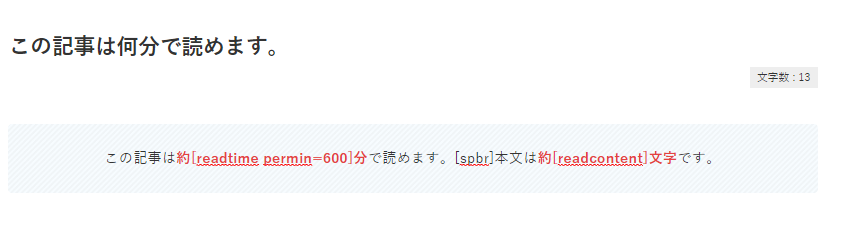
ブログパーツで「この記事は何分で読めます。」の表示部分を作っていきます。
ブロックエディタが使えるので、自由にデザインを作って頂けます。
※作成したショートコードの使用方法は後述しています。

僕はあまりデザインセンスないので、いいデザインが作れたら教えてください。
参考にします。笑

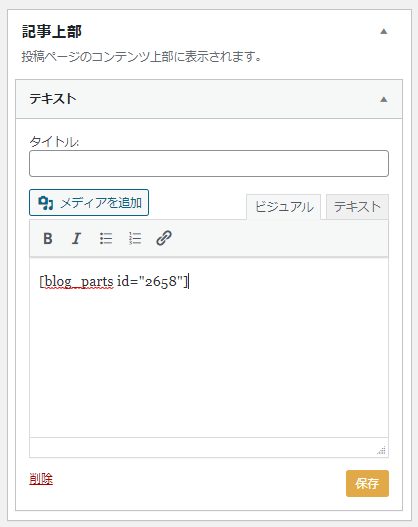
作ったブログパーツに「呼び出しコード」が設定されますので、このコードを好きなところに貼り付けてください。
記事上部のウィジェットに貼り付ければ全記事のアイキャッチ下に表示させることが可能です。

ショートコードの説明
[readtime]ショートコード
[readtime permin=600]のように使用します。
600の部分が1分間に読める文字数になりますので、好みの文字数を設定することが可能です。(整数でご指定ください。)
計算式は、記事の文字数/1分間に読める文字数になっています。
端数は四捨五入するようになっています。(3.4分の場合は3分、3.5分の場合は4分になります。)
[readcontent]ショートコード
[readcontent]のように使用します。
記事の文字数を取得するようになっています。
投稿画面で見える文字数と少々ずれがある場合があります。
[readcontent]でとれる文字数は純粋な本文の文字数になります。(目次などは文字数に入っていなかったと思います。)
まとめ
今回は「この記事は何分で読めます。」をSWELLで表示する方法でした。
CSSで設定する方法は結構見つかるのですが、せっかくSWELLを使用するなら簡単に素敵なデザインが作れるブロックエディタを使用した方が良いと思っています。
例えば吹き出しで使うとまた雰囲気が変わりますよね。

この記事は約5分で読めるよ!
文字数は2017文字だよ!
個性が出せると思いますので是非作ってみてください。
過去に書いた記事も参考になると思うので、紹介しておきます。









