今回は「SWELL」高速化の方法を紹介したいと思います。
入れるだけでもそこそこの速度が出るSWELLですが、少し対策をすると爆速になります。
まるでペラサイトを読み込んでいるかのように。笑


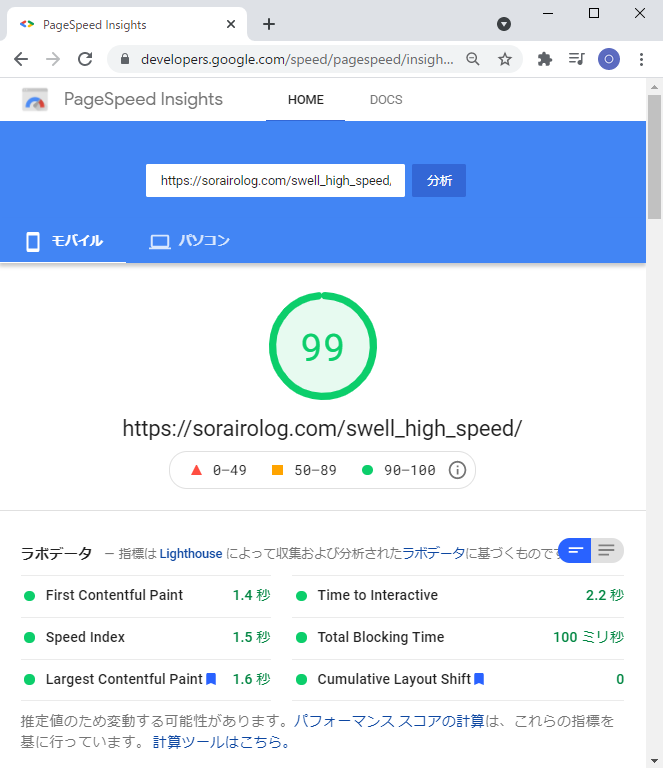
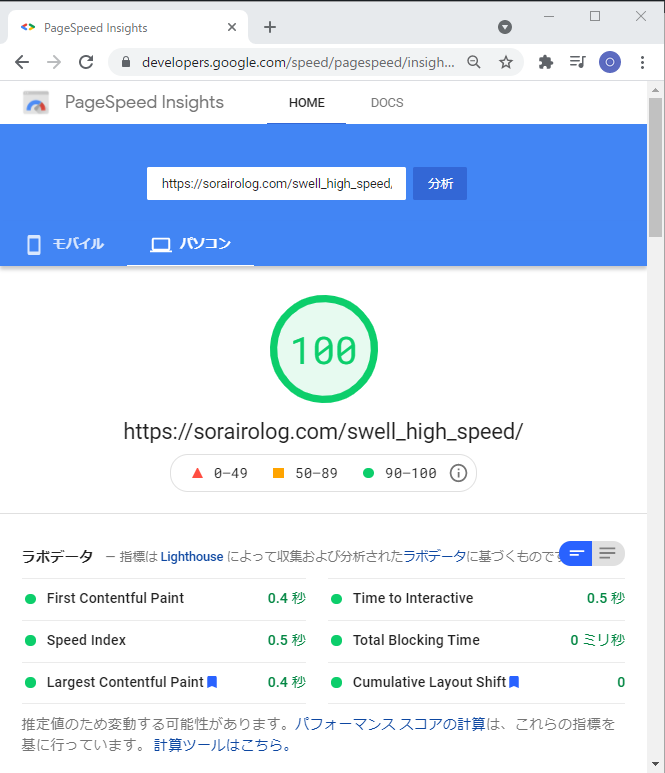
※3回計測した際のベストスコア
読み込みが早いことによる恩恵はユーザーの離脱率を軽減することにあります。
聞いた話によると2,3秒かかるようなページは開く前に閉じられる可能性が大なのだとか。
まあ今時そんなひどいことになるページも少ないですが、、
SWELLを高速化する方法7選
基本的に下記で紹介する対応を行っておけばそこそこのパフォーマンスが出るようになります。
不要なプラグインは削除
簡単なところでいうとプラグインの削除になります。
プラグインの中には、ページの読み込みに合わせてプラグインで使うCSSやJavaScriptの読み込みが発生するものがあり、表示速度が遅くなる原因になっています。
現状使用しているものでも、それが本当に必要なものか考えてこの機会に断捨離することをお勧めします。
- バックアップ系プラグイン
- XMLサイトマップ生成プラグイン
- SEO系プラグイン
- セキュリティ系プラグイン
- その他SWELLで代替できない機能のプラグイン(お問い合わせフォーム等)
- キャッシュ系プラグイン
- 装飾系プラグイン
- クラシックエディタ系プラグイン
- 画像圧縮系プラグイン
- コード圧縮形プラグイン
画像をWebP対応にする
使用している画像を「WebP」にすることで速度が改善されます。
従来使用していた「JPEG」や「PNG」だと表示が遅くなることから、「WebP」などの次世代形式の画像ファイルに変更するように促されることが多くなりました。
ただブログの画像をすべて手動で変換するのは大変なので「WebP Converter for Media」等のプラグインを使用して変換することをお勧めします。
また、「WebP」に対応していないブラウザもあり、画像が表示されないという問題につながることがあるのですが、上記の「WebP Converter for Media」なら対応していないブラウザには従来の「JPEG」や「PNG」を自動で表示してくれる機能もあります。
SWELLの高速化設定
SWELLには「SWELL設定」という独自の設定メニューがあり、その中に高速化についての設定項目があります。
基本的には全部チェックでいいのですが、「キャッシュ」や「遅延読み込み」により上手く表示できないところが出てくる可能性があるので、設定後は自分のサイトをチェックし問題ないか確認してください。
- キャッシュ
-
現在のページ表示を記録しておき、次回のページ表示時に高速に表示することができる設定。
デザイン等の変更をしても前回のキャッシュが記録されていると古い状態で表示されてしまうことがある。(記事の新規投稿などは問題なく表示されます。) - 遅延読み込み
-
Webページを表示するタイミングで各種設定やプラグインを読み込みますが、フッターの設定などすぐに表示されないものは必要になった際に読み込むことで高速化する設定。
また設定を変更した後は、下記の画面で「キャッシュのクリア」を行わないと設定が反映されない可能性があるので注意してください。

下記に当ブログの設定内容を参考に載せておきます。
キャッシュ機能
| 設定項目 | 当ブログ設定項目 |
|---|---|
| 動的なCSSをキャッシュする | ✔ |
| ヘッダーをキャッシュする | ✔ |
| サイドバーをキャッシュする | ✔ |
| 下部固定メニューをキャッシュする | ✔ |
| スマホ開閉メニューをキャッシュする | ✔ |
| トップページコンテンツをキャッシュする | ✔ |
| 内部リンクのブログカードをキャッシュする | ✔ |
| 外部リンクのブログカードをキャッシュする | ✔ |
| ブログカードのキャッシュ期間 | 30 |
遅延読み込み機能
| 設定項目 | 当ブログ設定項目 |
|---|---|
| 記事下コンテンツを遅延読み込みさせる | ✔ |
| フッターを遅延読み込みさせる | ✔ |
| 画像等のLazyload | loading=”lazy”を使用する |
| スクリプトの遅延読み込み | ✔ |
| 遅延読み込み対象にするスクリプトのキーワード | twitter.com/widgets.js, instagram.com/embed.js, connect.facebook.net, assets.pinterest.com, googletagmanager.com/gtag/js, gtag(, adsbygoogle.js, clipboard.min.js, set_urlcopy.min.js, luminous.min.js, set_luminous.min.js, rellax.min.js, set_rellax.min.js, prism.js, hcb_script.js, pochipp/dist/js/update.js, |
| スクリプトの遅延読み込み機能をオフにするページ | (空欄) |
| 遅延させる秒数 | 7秒 |
※遅延読み込み対象は標準のもの以外に、アドセンス/アナリティクス/Highlighting Code Block/Pochippの遅延分を含めています。
※遅延させる秒数は、デフォルト3秒だとPageSpeedInsightの評価で「第三者コードの影響」のエラーが解消されないことがあるので自サイトにあった時間に調整すること。
「遅延読み込み対象にするスクリプトのキーワード」は下記の公式ページを参考にしてください。
「スクリプトの遅延読み込み」機能の使い方について|SWELL
ファイルの読み込み
| 設定項目 | 当ブログ設定項目 |
|---|---|
| SWELLのCSSをインラインで読み込む | ✔ |
| コンテンツに合わせて必要なCSSだけを読み込む | ✔ |
| フッター付近のCSSを遅延読み込みさせる | (空欄) |
ページ遷移高速化
| 設定項目 | 当ブログ設定項目 |
|---|---|
| 高速化の種類 | Prefetch |
| Pjaxで遷移させないページのURL | (空欄) |
| Prefetchさせないページのキーワード | (空欄) |
細かな意味合いはSWELLの公式にも載ってるので、理解して設定したい人はそちらを参考にしてください。
ファーストビューに多くの要素を表示しない
ページを開いた際に画面内に表示される部分をファーストビューと呼んでます。
最近のトレンドとして「CWV」という評価項目が注目されており、現状ファーストビューの表示速度が重要視されています。
見る端末により画面サイズは異なるので、一先ず「PageSpeed Insights」で評価を確認しながら調整すると良いです。
SWELLでいうと「記事スライダー」や「ピックアップバナー」の表示が画像数も多く重い原因になっていたりします。
また、アイキャッチ下に表示する「シェアボタン」を無くすだけでも結構効果があったります。
記事の文字数を減らす(DOMサイズを減らす)
文字数が多いほど、ページの読み込み速度は低下します。
これは単純に文字列だけの影響と言うよりかは、長文になればなるほど画像などの説明資料が増えたりブロックエディタの使用でHTMLが膨らむことが原因だったりします。
テーブルブロックや関連記事ブロックなどを気にせず使っていると、知らず知らずのうちにDOMサイズ(HTMLのタグ)が増えてるので注意です。
SEO的には文章が多い方がーという声が聞こえてきそうですが、正直長文を最後まで読んでもらうのは相当しんどいので大抵逆効果です。
書いて3000文字、できれば1500文字と言ったところではないでしょうか。
フォント設定を見直す
「カスタマイズ」⇒「サイト全体設定」⇒「基本デザイン」の中のフォント設定を変更することで高速化に繋がることがあります。
中でも「Noto Sans JP」と「明朝体(Noto Serif JP)」を使用した場合にページの読み込み速度に影響するようなので、「游ゴシック」または「ヒラギノゴシック>メイリオ」を使用するようにしましょう。
また、Webフォントの設定を別途行っている場合もページの読み込み速度に影響します。
ページの表示速度を気にしている人は、Webフォントの使用を控えた方が良いです。
サーバーを高速なものにする
これはできたらになりますが、サイトが載っているサーバーが貧弱だといくら対応してもそこまで速くなりません。
早いと言われているサーバーはいくつかあるので、乗り換えを検討しても良いかもしれません。
ちなみに当ブログは「エックスサーバー」を使用していて、常に爆速です。
+αの高速化方法
ここで紹介するのは、できれば対応したい項目になるのですが技術的な部分が多いのでできたらでOKです。
不要なプラグイン読み込みを行わない
プラグインによっては使っていないのに、全部のページで無駄に設定を読み込むものがあります。
例えばですが、「contact form 7」というお問い合わせフォームを作るプラグインもお問い合わせページだけCSSやJavaScriptを読んでくれればいいのに、標準では全ページで読み込んだりします。
こういったものは使用しているページだけCSSやJavaScriptを読んであげると、速度を上げることができます。
当ブログで使ってるプラグインであれば、下記のページで使用しているページだけCSS/Javascriptを読み込むコードを紹介をしていますので参考にしてみてください。
また、下記の記事で不要なファイルの見つけ方をまとめたので参考にしてみてください。

dashicons.min.cssを読み込まないようにする
「dashicons.min.css」というファイルがWordpress標準のCSSで存在しているのですが、多くの人は利用していないCSSファイルになります。
というのもこのファイルは管理画面で使用しているアイコンフォント用のものだからです。
自分のサイトを確認し、いらないと思ったら無効にすることをお勧めします。
//ログイン時以外はdashiconsファイルを無効
function dashicons_deregister_style()
{
if ( ! is_user_logged_in() ) {
wp_deregister_style( 'dashicons' );
}
}
add_action( 'wp_enqueue_scripts', 'dashicons_deregister_style');手を出すべきでない高速化対応
CSSやJavaScriptの圧縮
ネットで調べるとCSSファイルやJavaScriptファイルを圧縮することができるプラグインを使用して高速化を説明しているものがあります。
ファイルの圧縮はよくわからず行うものではなく、保証の対象外になってしまうので要注意です。
そもそも「SWELL」のコードは圧縮済みなので大した効果は期待できないです。
JavaScriptの無効化
JavaScriptが遅いと評価された際に、プラグインを用いて強制的に読み込まない対応を説明するサイトもあります。
これも基本的には必要だから読み込みされているわけなので、よくわからず止めてはいけません。
場合によってはページが表示され無くなったり、集計がうまくいかなかったりします。
プラグイン等で追加されているなら、プラグインを無効化することをお勧めします。
まとめ
以上がSWELL高速化の説明になります。
上記7つ+αの対応を行えば大抵のWebサイトで90以上のスコアを出すことができるかと思います。
早すぎて困っている人を見たことがないので、ユーザビリティの向上のためにも高速化していきましょう。








コメント