SEが教えるプログラミングを始める際の言語選び!この2つのどちらかでOK!


プログラミング言語いっぱいあり過ぎてどれからやればいいか分からない、、

そしたらWhitespace一択だね!
というのは冗談として個人的におすすめの言語を2つに絞って紹介するよ。
「Whitespace」は難解プログラミング言語の一つで、半角スペース/タブ/改行のみで記述します。
その結果、書いたコードがすべて真っ白になってしまい何が書いてあるか分からなくなるジョーク的な言語です。笑
初心者は手を出すべきではありません。
今回はプログラミングの勉強を始めるのにおすすめの言語を紹介します。
正直プログラミング言語はいくつもありどれがいいのか初めての人にはよくわかりません。
僕は最初はいろいろなサイトから情報を得て最終的にC言語の参考書を買って勉強を始めました。
今仕事でプログラミングをしている人ならば分かると思いますが、C言語を使う職場はだいぶ限られます。
いろいろ調べてプログラミングを始めましたが、取っ掛かりで間違えてしまっていたのです。
これからプログラミングを始める人には同じ道を辿ってほしくないので本記事を執筆しました。
2つまで厳選しているので、気に入った方で始めてもらえればいいかなと思っています。
おすすめ言語【javascript】(HTML/CSSも)
まずおすすめなのが「javascript」です。
スクリプト系の言語なので難しい開発環境を構築しなくても済みます。
主に何をする言語かというと、Webページを動かす際に使う言語になります。
例えば、ボタンをクリックするとサブメニューを表示させるようにしたりできます。
ブログでよく見るハンバーガーメニューもjavascriptを使用しています。
もっとすごいことだとテトリスを作ったりもできます。
お勧めするポイントは以下の点。
- 環境構築が不要
- オブジェクト指向が学べる
- Webサイト作成に挑戦できる。
環境構築が不要
初心者が一番初めに苦労するのが開発環境の構築です。
説明の通りにやってるのにできないとか、説明が大雑把でよく分からないということが発生します。
「javascript」は開発環境が要りません。
厳密には必要なのですが、もう皆さん持っています。
ブラウザです。
ChromeやEdgeなどのWebサイトを閲覧するブラウザがそのまま実行環境になります。
物は試しです。やってみましょう。
下記のコードを書いたテキストファイルを「.html」の拡張子で保存してブラウザにドラッグドロップします。
(解説記事ではないのでざっくりの説明ですいません!)
<script>
var now = new Date();
document.write(now.getHours() + ":" + now.getMinutes() + ":" + now.getSeconds());
</script>現在時刻が表示されるかと思います。
既に開発環境ができているようなものなので、何も考えずに始められます。
オブジェクト指向が学べる
プログラミングにはこういう作りにしましょうねという大枠の作りがあります。
中でも主流なのが、オブジェクト指向という考え方です。
細かい話は抜きにしますが、オブジェクト指向でプログラミングを行う言語には「Java」「C#」「C++」など有名どころが揃います。
つまり「javascript」に慣れておけば、「Java」などの少し難易度の高い言語にも容易にシフトできるようになります。
そういった意味でも割と難易度の低い「javascript」から始めると、初心者でも継続できるかもしれません。
Webサイト作成に挑戦できる
今や副業の代名詞ともいえるWeb制作代行。
これに挑戦することができます。
結構初心者から稼いでいる人も多いみたいですね。
見出しで「HTML/CSS」と書いたのですが、実はjavascriptだけだと本領発揮できません。
Webサイトを作成するならば「HTML」と「CSS」の勉強も同時にする必要があります。
「3つも、、」と思った方。安心してください。
「HTML」も「CSS」もプログラミング言語ではありません。
「HTML」はテキストボックスなどの部品の配置、「CSS」は色を付けたり装飾を行います。
考え方だけ押さえてしまえばさほど難しくないです。
おすすめ言語【C#】
2つ目のおすすめは「C#」です。
Windowsでの開発ということであれば、ほぼ一択と言っていいと思います。
できることは多岐に渡りますが、中でもおすすめなのがWindowフォームです。
Windowsフォームはデスクトップ上で動くアプリケーションを作成できます。
僕がプログラミングを始めたときはWindowsフォームで簡単なゲームを作って勉強しました。
「javascript」との大きな違いはVisualStudioという開発環境を構築しないといけない点です。
VisualStudioはGUIでのインストールになっているので、開発環境の構築の中でも比較的簡単な部類に入りますが、初心者では躓いてしまうことが多くあるかもしれません。
開発環境が構築できてもメニューの多さに嫌気がさしてしまうかもしれません。笑
ただそこを乗り越えてしまえば、勉強にはうってつけの言語なので超おすすめです。
- Windowフォームが初心者には最適
- C#は需要が高い
Windowフォームが初心者には最適
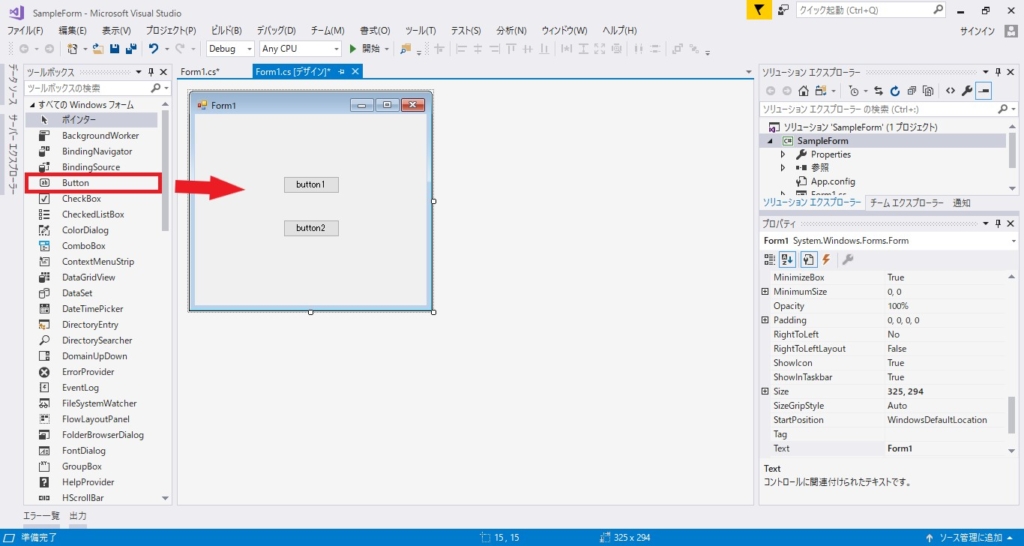
Windowフォームであれば直観的に画面を作成できます。
下記の画像のように左のツールボックスから「Button」を右にドラッグドロップするだけで画面にボタンを配置できてしまいます。

画像やテキストボックスなども配置できるので、結構好きなように作れます。
この機能を使用しておすすめしたいのがゲーム開発です。
流石に3Dゲームやモンストのようなゲームをこれで作るのはしんどいですが、静的なゲームなら結構作れてしまいます。
本当に初めてであれば○×ゲームを作ってみることをお勧めします。
条件分岐だけでできるはずなので初心者でも取っかかりやすいです。
慣れてきたらトランプ系のゲームを作ってみるとロジックの勉強になってよりいいです。
C#は需要が高い
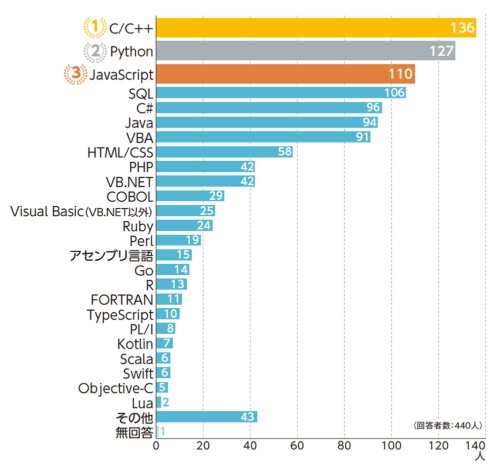
日経 xTECHのプログラミング言語人気ランキング2020を見ると「Java」を退け5位にいることが分かります。

上位の「C++」と「Python」はIotやAIといった分野で注目を集めている言語です。
「Javascript」は一つ前で説明したとおりWebページを作成するのに使用します。
「SQL」だけ少し異質ですが、データベース用の言語で大抵のシステムで使用しています。
それぞれ結構分野が絞られているような言語が並ぶのですが、その後に来るのが「C#」です。
アプリケーションの作成に焦点を絞れば間違いなく1位になる位置につけています。
順位が高いということは、それだけ便利な言語であり需要の高い言語だといえます。
「C#」を勉強しておけば現時点でくいっぱぐれることはまずないかなという印象です。
まとめ
ということで、今回はSEがおすすめする初心者が勉強するべき言語でした。
「javascript」か「C#」を始めておけばまず間違いないです。
最後にイメージをまとめておきます。
- javascript:比較的容易で誰にでもおすすめできる。
- C#:少し難度は上がるが需要もあるし使い勝手は抜群。
一旦「javascript」を始めてみて、「C#」にシフトするのもありです。
オブジェクト指向の考え方は同一なのでどちらの移動でもスムーズにいくはずです。
それでは、プログラミングを勉強頑張っていきましょう!















