今注目のおすすめWordPressテーマ「SWELL」をご紹介!ブロガーに愛される理由を徹底解説!


WordPressテーマっていっぱいあってどれを選べばいいかよくわからない、、、

現状だとSWELL一択だよ。
どうもこんにちは、そらいろです。
今はWordpressテーマの選択肢も多くあるので迷ってしまいますよね。
しかも1万越えのテーマばかりなので気軽に購入ができないし、、、
僕も毎日のようにレビュー記事を読み漁り、どのWordpressテーマがいいのかとても悩みました。
何ができるのか、SEOは対策できているのか、見栄えはどうか、などなどですね。
そんなことを考え最終的に選んだテーマが「SWELL(スウェル)」でした。
今回は僕が「SWELL」のおすすめできる点を余すことなく紹介いたします。
WordPressテーマ「SWELL」
「SWELL」は、2019年3月に発売された後発のWordpressテーマです。
なぜ人気に火がついているのかというと、WordPress5.0から標準エディターとして導入されたブロックエディター(Gutenberg)に完全対応していたからです。
他の有名なテーマがブロックエディタに対応できていない中、颯爽と現れて市場を拡大していきました。
その対応の早さも売りの一つで、今でも要望や改善点が見つかれば数日で対応してくれるほどの身軽さです。
今後またWordpressに大きな変化があった際にも最速で対応してくれると期待してしまうほどです。
「SWELL」の価格
「SWELL」の価格は税込み17,600円です。
他の有名なWordpressテーマと比べると少し高めの値段設定になっています。
有名どころの価格をまとめてみました。
| テーマ | 価格(税込み) |
|---|---|
| SANGO | 11,000円 |
| STORK19 | 11,000円 |
| AFFINGER5 | 14,800円 |
| JIN | 14,800円 |
| THE THOR | 16,280円 |
| SWELL | 17,600円 |
| DIVER | 17,980円 |
| 賢威 | 24,800円 |
価格だけ見ると高いですが、当然「SWELL」自体の能力も高いです。
強気の値段設定でも売れてしまう点からも多くの人を惹きつける理由が見え隠れしてます。
「SWELL」で作れるブログイメージ
まずは下記のデモサイト一覧を確認してみてください。
6つの公式デモページと現在「SWELL」を利用中のリアルなブログがサンプルとして掲載されています。
SWELLのデモサイト一覧 | WordPressテーマ SWELL
公式のデモページで気に入ったものがあればそれ専用の着せ替えデータも準備されているので、「SWELL」を購入してすぐに同じページを作成することができます。
「SWELL」の公式サイトを開くと一番初めに
– シンプルなのに、高機能 –
という文言が目に飛び込んできます。
どのデモページもシンプルな作りの中に必要な機能が網羅的に組み込まれていることが確認できると思います。

CSS書かないでこれだけのものが作れるとは、、
ちなみに僕のこのブログもCSS書いていないです!
「SWELL」のおすすめできる点をご紹介

ブロックエディター完全対応!
「SWELL」はブロックエディタが売りのWordpressテーマです。
ブロックエディタを使って記事を書いていくとデザインに悩むことなくスラスラと書いていけます。
使いたいブロックを選ぶだけなのですごい簡単ですよね。
従来のクラシックエディタは2021年末にサポートを終了してしまうとのことなので、早めに乗り換えることをお勧めします。
下記は「SWELL」のブロックエディタを使う様子になるので一気にイメージが湧くと思います。
支払いは一度で複数サイトで使用可能!
「SWELL」は買い切り方のWordpressテーマのため、購入してしまえばその後料金は発生しません。
また、複数サイトでの使用も問題ないので一つ購入してしまえば複数のブログにテーマを適用しても追加料金がかかりません。
しかも100%GPLなので利用に一切の制限がない、、
他の有料ワードプレステーマがいろいろ制限を設けている中で、WordPressの思想を尊重する理由での100%GPLは素直に尊敬できるポイントです。
- どんな目的に対しても、プログラムを望むままに実行する自由
- プログラムがどのように動作しているか研究し、必要に応じて改造する自由
- ほかの人を助けられるよう、コピーを再配布する自由
- 改変した版を他に配布する自由
引用元:https://www.gnu.org/philosophy/free-sw.html
ただし何でもやっていいわけではありません。
利用規約を読み誠実な使用を心がけましょう。
アップデートが頻繁にあり日々進化している!
「SWELL」は無料のアップデートが頻繁に追加され日々進化しています。
下記のアップデート情報を見て頂ければその進化の速度が見て取れるかと思います。
このアップデートの速さは個人で開発された「SWELL」ならではの強みでもありますね。
他の大きな企業が作っているWordpressテーマであれば企業内部の様々な手順を踏む必要があるため、当然対応スピードも遅くなってしまいます。
特にブロックエディタに切り替わったタイミングではほとんどのテーマで対応が後手後手になってしまっておりました。
ユーザーサポートを開発者自らが対応!
「SWELL」はユーザー向けの質問要望フォーラムを公式サイトに設置しており、開発者の了さん本人から回答を頂くことができます。
ユーザーに近い位置に開発者がいることで、マニュアルを読むだけの回答ではなく納得いく回答を得ることができます。
またここで上がった要望は上記のアップデートにどんどん追加されていき、よりよいテーマに成長しています。
開発者とユーザーが共に「SWELL」を作り上げているようで個人的にとても好きな環境です。
高速表示機能を標準搭載!
「SWELL」の設定で下記のような高速化機能を追加することができます。
- キャッシュ機能
- 遅延読み込み機能
- ページ遷移高速化
上記のものは管理画面でチェックを付けるだけで簡単にできるのでお勧めです。
当ブログもこの設定を行いストレスなく表示できているので大満足です。
この辺りの知見がある人は下記のページあたりが参考になるのではないかと思います。
一応当ブログを「PageSpeed Insights」で測ったものを載せておきます。


オール100ではないですが、十分な評価ではないかと思います。
WordPressテーマ移行用のプラグインが準備されている!
テーマ変更の一番のハードルは今まで書いていた記事のデザインが壊れてしまうことです。
「SWELL」では他テーマから移行してくる人用に前使っていたテーマのデザイン崩れを最小限にするプラグインが準備されています。
そのため他テーマからの移行であっても安心して乗り換えることができます。
対応しているテーマは下記のとおりです。
- JIN
- AFFINGER5
- SANGO
- STORK
- Cocoon
- THE THOR
下記のページに移行できる内容が記述されていますので参考してみてください。
他テーマからSWELLへの「乗り換えサポートプラグイン」一覧 | WordPressテーマ SWELL
当ブログではCocoonからの乗り換えを行っているのでその時の記事も書いています。

全ての機能に対して完璧に再現できているというわけではないとのことです。
また、この移行用プラグインの位置づけとしてはその場凌ぎのようなイメージになるのでリライトは行った方がよいかと思います。
マニュアルが充実している!
「SWELL」では公式のマニュアルが充実しているため、他のサイトを見に行かなくても大抵のことは解決できてしまいます。
またフォーラムで分からないところを聞けるのでなお安心できますね。
過去の質問等も残っているのでそこを確認することでも、使用方法を確認することができます。
その他便利機能
目次の自動生成
「SWELL」ではプラグイン等を使用しなくても目次を自動生成してくれます。
もちろんデザインもしっかりしています。
当ブログでも目次を表示しているので確認してみてください。
また、定番の目次前広告の設定も可能なので痒いところに手が届く作りになっています。
ブログパーツが使いやすい
下記の広告のように少し凝った作りのデザインを毎回作ろうと思ったら大変ですよね。
「SWELL」では下記のようなデザインをブログパーツとして保存しておくことができ、いつでも呼び出すことができます。
しかもウィジェットにセットすることも可能なので、全記事に対して下記のような広告を一瞬で表示させることが可能です。
– – 玄人が辿り着く最後のテーマ –

〇ブロックエディタに完全対応に最強テーマ
〇CSSを使わず見やすいブログを簡単構築
〇改善点があれば高速アップデート
〇もちろん複数サイトに使いまわしOK
無料のお試し版はこちらから

今回は広告だったけど他にもアイデア次第でいろいろできそう!
広告タグでアフィリエイトを援護
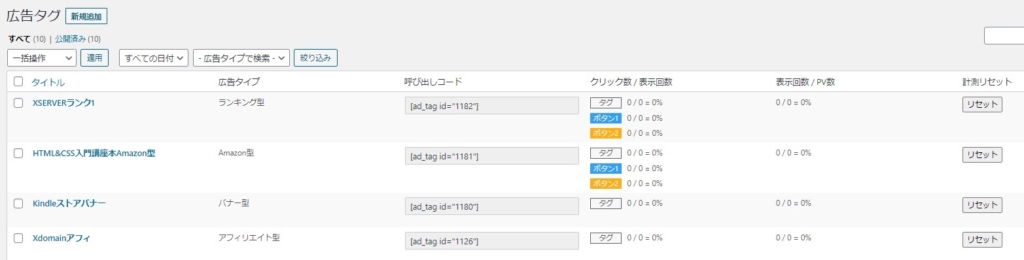
「SWELL」では広告タグとして下記のような広告を事前に作成しておくことができます。
使用する際にはブロックエディタから広告タグを選択するだけ。
デザインも「SWELL」がいい感じにしてくれるのでお勧めです。
バナー型
一番ノーマルな型です。アドセンス広告などを登録しておくことでいつでも呼び出すことができます。

アフィリエイト型
左に画像・右にその他の情報という2カラムレイアウトになります。スマホでは縦に並びます。

Amazon型
Rinkerのようなイメージの広告を表示できます。

ランキング型
アフィリエイト型を似た構成ですが、上部にランキングを示す王冠が付きレイアウトが洗練されます。

上記のような広告を配置すれば、バナー広告を置くだけの時よりもクリックされる率が上がりそうですよね。
しかももっとすごいのが「クリック数」や「表示回数」のデータを一覧から確認可能だということです。

これがあれば分析も捗りそうですね。
まとめ
まだまだいいたいことあるけど、収拾付かなくなるので一旦この辺にします。
- ブロックエディタが最高
- シンプルなのに様々なレイアウトを作れる
- 複数サイトで使用可能
- 手厚いサポートで安心
- マニュアル充実
- プラグインなしでもいろいろできる
他にもブロックエディタの詳細とか「LP」サイトを作る用の機能とかピックアップバナー出せたりとか言いたいことが山のようにあります、、
CSS書かなくても問題ないレベルのブログが作成できるので初心者にもおすすめです。
というよりもサポート体制も万全だし設定もまとまっていて分かりやすいので初心者にこそおすすめのような気がします。
下記の記事ではSWELLで使えるブロックエディタを紹介しています。

WordPressテーマで悩んでいる方はぜひ検討してみてください。








