【SWELLで遅延読み込み】Analytics/Adsense/Twitterを高速化!必須の設定です。


・GoogleAdsense広告やTwitterを表示しているページが遅い。
・第三者コードの影響を抑えてくださいと言われるけど、どうしたらいいか分からない。
2021年11月26日付のSWELLのアップデート(Ver.2.5.6)でスクリプトの遅延読み込み機能が標準実装されましたので、当記事の方法を使わなくても遅延読み込みできるようになっています。
この記事は備忘録として、また他テーマで遅延読み込み機能がない場合の参考になるように残したいと思います。
一部SWELLの機能を使った方法を記述していますがコードの記述位置を利用中のテーマに置き換えてもらえばコードはそのまま使えるはずです。
CWVが注目されるようになって久しく、サイトの表示速度を重要視する意見が増え始めました。
このページでは、サイト速度の表示速度を遅くする原因の一つである、「第三者コードの影響を抑える」方法を紹介します。
第三者コードの影響を最小限に抑えるためにどうしたらいいかと言うと、タイトルにもある通り「遅延読み込み」になります。
表示時点で読み込むから表示速度が遅くなるわけで、ページ表示後に遅らせて第三者コードを読み込めば速くなるというイメージになります。
ちょっと難しいですがコードの記述が必要になってきますので、よく読んで参考にしていただけたらと思います。
- Googleアナリティクスは「gtag.js」を使用した場合のコードを紹介しています。
- 本記事はプラグインを使わずに遅延読み込みを行います。プラグインは使用しません。
不要なプラグインを増やしたくない人にお勧めです。
当ブログのコードを利用して起こる不具合については対応できませんのでご了承ください。
本記事の内容を参考にブログ等で情報発信をする場合には、下記のルールを確認頂きたいと思います。
第三者コードの影響を抑えるってどういうこと?
「PageSpeed Insight」でページ速度を計測した際に「第三者コードを抑えてください」と表示される方が多いかと思います。
これは、「GoogleAnalytics」や「GoogleAdSense」などの第三者サービスを使用している場合に、読み込み速度に影響を与えてしまっているという意味になります。

Googleが早く表示した方が良いと言っているのに、Googleのサービスと連携すると遅くなって怒られる謎。笑
手っ取り早いのはアナリティクスの集計を止めて、アドセンスも載せないようにすることですが、そうも言ってられない人が多いかと思います。
今回は読者が記事を読みだした後に遅らせて第三者コードを読み込むことで、初回の読み込みを軽くしていきます。
最終系のコードイメージを共有
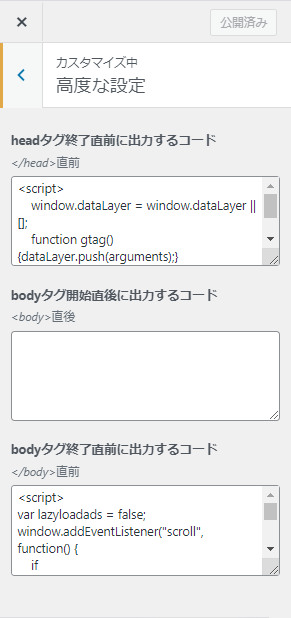
SWEELの「外観」⇒「カスタマイズ」⇒「高度な設定」の中にコードを記述します。
今回の記述箇所は1番上の「headタグ終了直前に出力するコード」と一番下の「bodyタグ終了直前に出力するコード」になります。

<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag("js", new Date());
gtag("config", "XXXXXXX");
</script>アナリティクスのコードを記述します。※5行目のXXXXXXXはIDなので人によって違います。
gtag.jsのコードをアナリティクスから取得すると下記の記述が一番上にあると思いますが、ここでは記述しないでください。
<script async src="https://www.googletagmanager.com/gtag/js?id=XXXXXXX">アナリティクスのコードってどこから取るのと言ういう人は下記を参照。
<script>
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
//↓googleアドセンス用 開始↓
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
//↑googleアドセンス用 終わり↑
//↓googleアナリティクス用 開始↓
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://www.googletagmanager.com/gtag/js?id=XXXXXXX';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
//↑googleアナリティクス用 終わり↑
//↓Twitter用 開始↓
if (document.getElementsByClassName('twitter-tweet').length !== 0) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://platform.twitter.com/widgets.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
}
//↑Twitter用 終わり↑
lazyloadads = true;
}
}, true)
</script>このコードが遅延読み込みを行う心臓部になります。
簡単に説明するとスクロールが発生すると、第三者サービス用のコードが生成され読み込まれるようになります。
20行目のXXXXXXXはアナリティクスのIDになりますので、自分のものを設定するようにしてください。
※上記のコードは「アドセンス」「アナリティクス」「Twitter」の3つの遅延読み込みが入っています。
使用していない部分は削除をしてお使いください。
例:アドセンスを使用していなければ、5行目から14行目までのコードを削除する。

アナリティクスだけはここまでで設定完了。
それぞれの細かい設定について
Googleアドセンスの遅延読み込み
アドセンスのコードを取得すると下記のようになっているかと思いますが、アナリティクス同様に先頭の部分を削除してください。(スクロール時に作成するので2重になってしまう可能性があります。)
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="XXXXXXX"
data-ad-slot="XXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>下記の部分だけ使用するイメージです。
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="XXXXXXX"
data-ad-slot="XXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>後は、「広告タグ」やSWELL設定の「広告コード」設定に貼り付けるだけでOKです。
「広告タグ」なら下記のようなイメージです。

Googleアナリティクスの遅延読み込み
アナリティクスについては追加の設定はありません。
逆に他のプラグイン等でアナリティクスを設定している場合は設定を解除しておいてください。
2重計測になってしまう可能性があります。
また今回の対応を行うとスクロールが発生しないと計測開始になりませんので、開いてすぐ離脱されたりするとカウントされません。

速攻離脱された分は読まれていないのと一緒なので、計測する意味がなく不利益を被る人はいないはず、、
Twitterの遅延読み込み
下記のようなTwitterを表示していると結構重かったりするので遅延読み込みさせます。
ブログの速度改善してみた。
— そらいろ@のんびりブログ書く (@sorairolog) August 27, 2021
「PageSpeed Insights」で90以上です。
5000文字ぐらいの記事になると80ぐらい落ちるから、文字数にも比例するみたい。当たり前だけど pic.twitter.com/WadHnNWvli
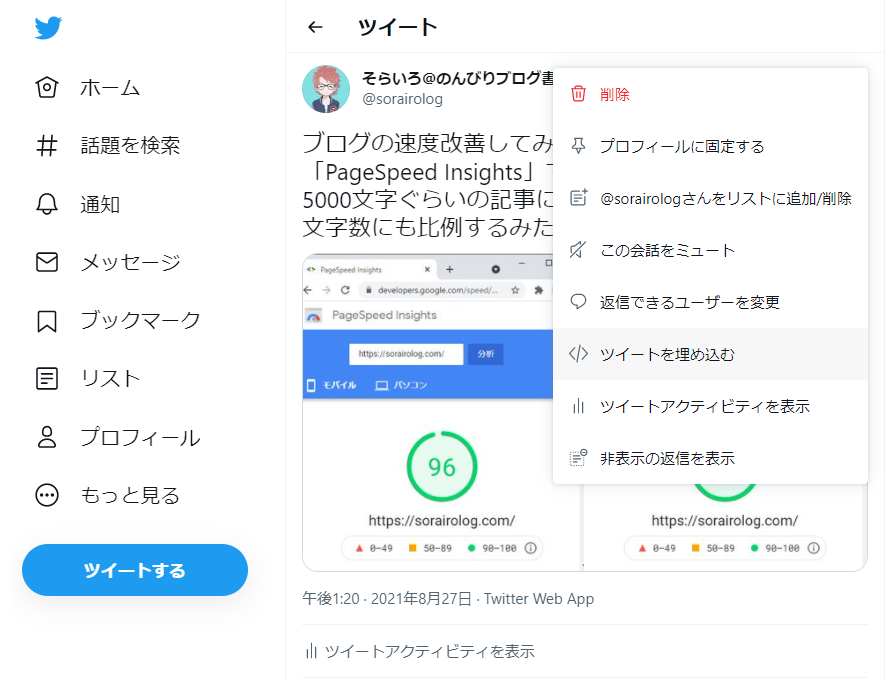
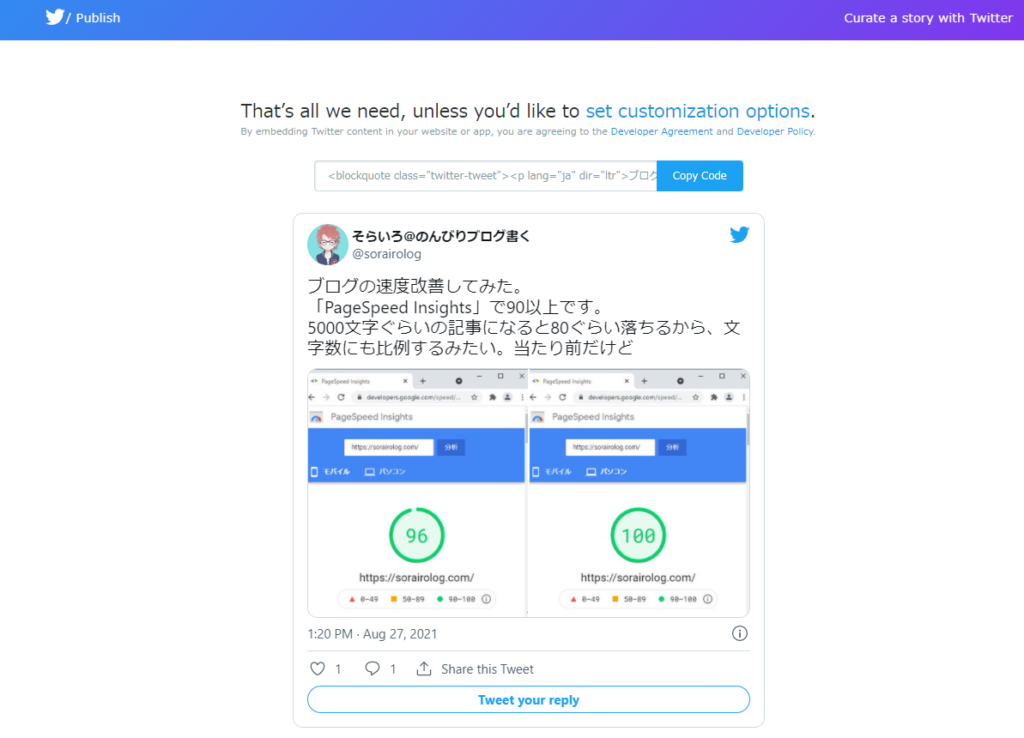
まずはツイートを参照するコードを取得します。


上記の手順でコードを取得すると下記のようなコードが手に入ります。
<blockquote class="twitter-tweet">
<p lang="ja" dir="ltr">ブログの速度改善してみた。<br>「PageSpeed Insights」で90以上です。<br>5000文字ぐらいの記事になると80ぐらい落ちるから、文字数にも比例するみたい。当たり前だけど
<a href="https://t.co/WadHnNWvli">pic.twitter.com/WadHnNWvli</a>
</p>
— そらいろ@のんびりブログ書く (@sorairolog)
<a href="https://twitter.com/sorairolog/status/1431109278081818624?ref_src=twsrc%5Etfw">August 27, 2021</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>Twitterの場合は最後の行を削除して使用します。
<blockquote class="twitter-tweet">
<p lang="ja" dir="ltr">ブログの速度改善してみた。<br>「PageSpeed Insights」で90以上です。<br>5000文字ぐらいの記事になると80ぐらい落ちるから、文字数にも比例するみたい。当たり前だけど
<a href="https://t.co/WadHnNWvli">pic.twitter.com/WadHnNWvli</a>
</p>
— そらいろ@のんびりブログ書く (@sorairolog)
<a href="https://twitter.com/sorairolog/status/1431109278081818624?ref_src=twsrc%5Etfw">August 27, 2021</a>
</blockquote>後は上記のコードを「カスタムHTML」ブロックなどで表示してあげればOKです。
きちんと設定できているか確認
設定箇所が一か所ではないので、きちんと出来ているか不安という方は下記のチェック項目を確認してみてください。
- 「PageSpeed Insight」で該当ページを計測し、早くなっていることを確認する。
- Googleアナリティクスの計測が問題なく出来ているか確認する。
- アドセンス広告が遅れて表示されることを確認する。
- Twitterが遅れて表示されることを確認する。
「PageSpeed Insight」から警告が消えていて、アナリティクスが正常に計測出来ていれば基本的に問題ないといっていいと思います。
後は実際の記事の表示を確認し、アドセンスが表示されていること、Twitterが表示されることを確認してください。
まとめ
と言うことで、SWELLの遅延読み込み設定についてでした。
設定内容を忘れてしまったりすると大変なので是非ブックマークして保存いただければと思います。
下記のページで他の高速化施策について紹介していますので、興味がある方はぜひ確認してみてください。








