【SE御用達】WordPressのデザインを変更するならデベロッパーツールを使え!【スマホ表示も可】


WordPressのデザインいじりたいんだけど、難しいね。

Webサイトをいじるならデベロッパーツールを覚えるといいよ。
最近フロントページいじりにハマっているそらいろです。
見出しのデザインを変えたいなとか一覧表示のデザインを変えたいなんてことありますよね。
実際にネットで調べると結構やり方は出てくるので真似すれば何とかなったりします。
でも自分なりに修正しようと思うとどこを直していいか分からなかったり、思うような表示にならなったりします。
そういう時は「デベロッパーツール」というものを使うと何とかなったりします。
今回は「デベロッパーツール」についてまとめていきたいと思います。
デベロッパーツールとは
「デベロッパーツール」とは「Google Chrome」に標準でついているWebページ開発用の機能になります。
主にプログラマーがWebページの開発を行う際にバグの調査を行ったり、デザインを調整したりする際に使用します。
これぐらいの色変更やフォントの調整であればすぐできます。


直接ソースコードを変更できるわけではないので、画面の更新を行うと元に戻ってしまいますが、お試しで変更してみる際には有効です。
全く違うデザインに変更するような本格的なものはHTMLとCSSの知識が必要になってくるので、そちらを勉強しておくとより高度な修正ができるようになります。
実行方法
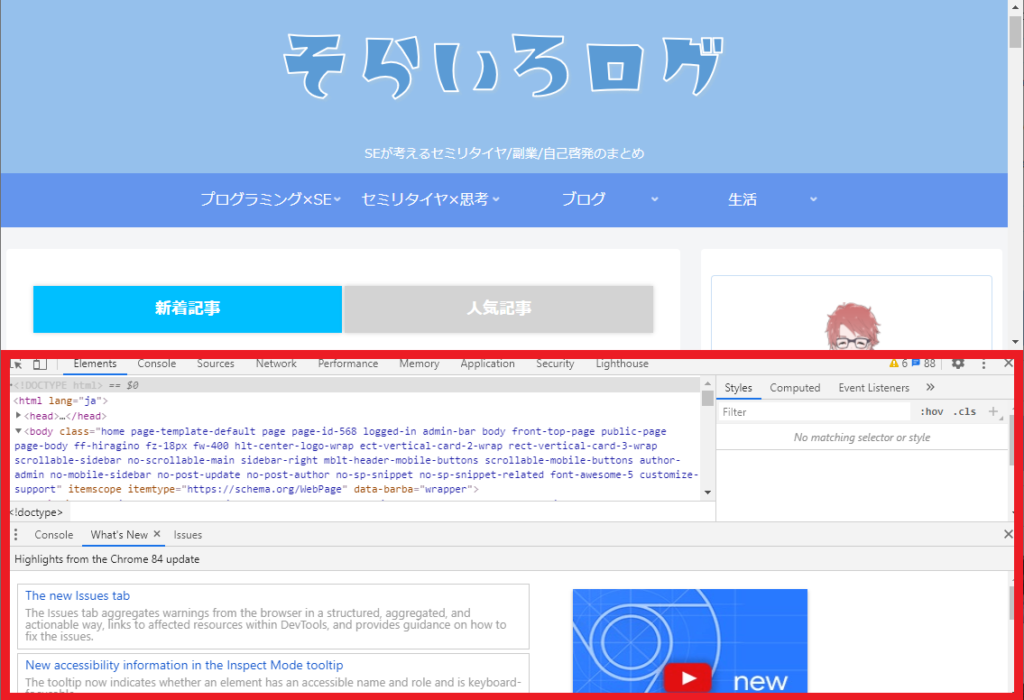
①編集したい画面を「Google Chrome」で表示し、キーボード上の「F12」キーを押します。

②以上です。
とっても簡単ですよね。
ただこれだと元の画面が全然見えないので、ウインドウを分けましょう。
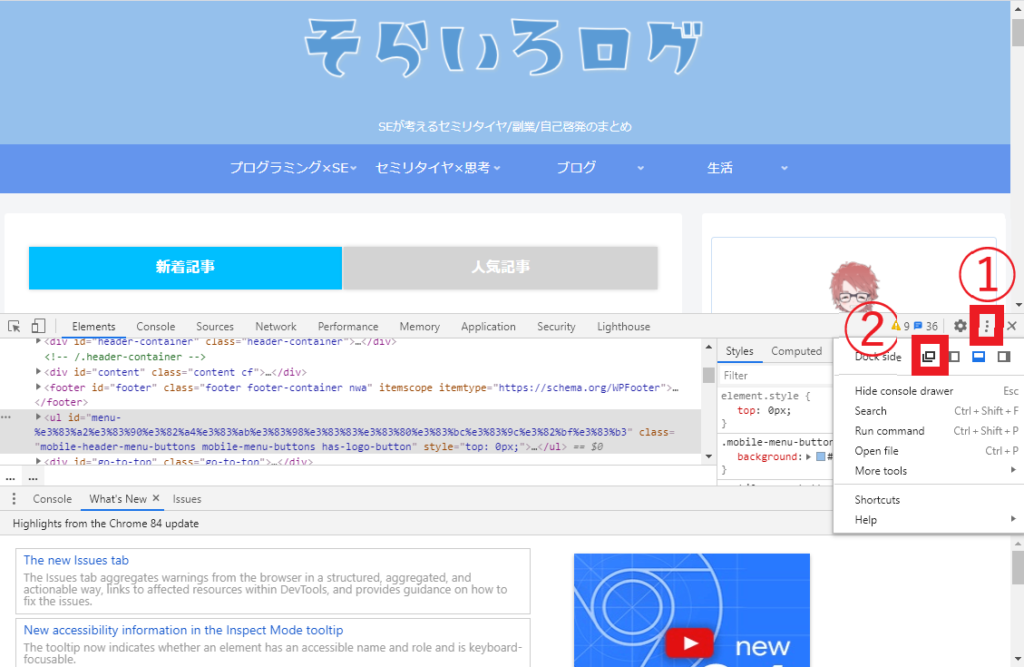
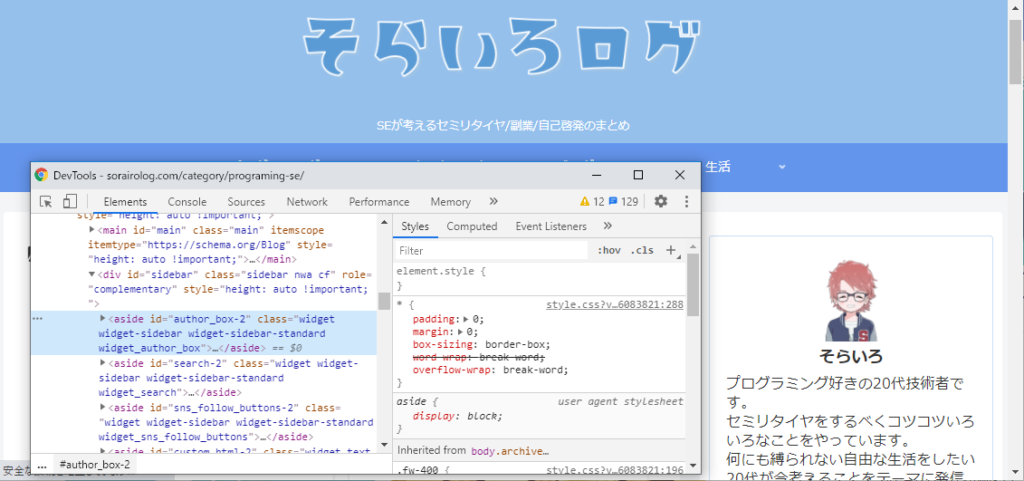
「デベロッパーツール」の右上に点が3つ並んだ部分を押します。
メニューが表示されるので「Dock side」の一番左側のアイコンをクリックしてください。

下記のようになればOKです。

ウインドウが分かれましたね!
これで作業しやすくなると思います。
準備は完了したので、実際の使い方に移りましょう。
使い方
使い方を説明していきます。
何か英語だらけだし、いろいろなメニューがあってよく分からないと思うかもしれませんが安心してください。
ほとんどの機能は無視して大丈夫です。笑
変更したい対象を選択する
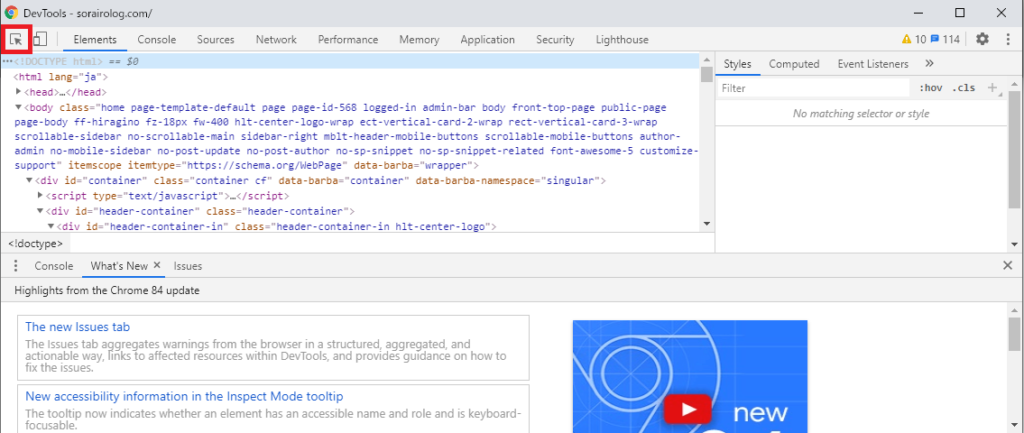
①「デベロッパーツール」の左上の矢印をクリックします。

②変更する画面にカーソルを持っていく。※僕は赤枠の位置にカーソルを持っていています。

③クリックする。
以上です。これも簡単ですね。
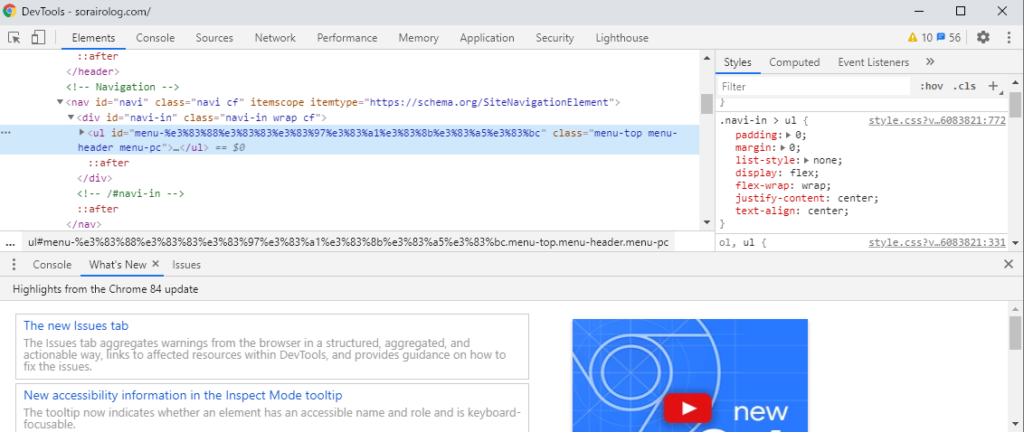
「デベロッパーツール」を見るとクリックした部分のHTMLコードが選択された状態になっているかと思います。

CSSを設定してみる
後は自由にCSSを設定するだけですね。
この辺から知識なしの状態だときついので勉強するようにしましょう。
おすすめ参考書を載せておきます。
それでは試しに背景色を変更してみましょう。
右側にあるサイドバー内に「element.style{}」という部分があるので、CSSを設定します。
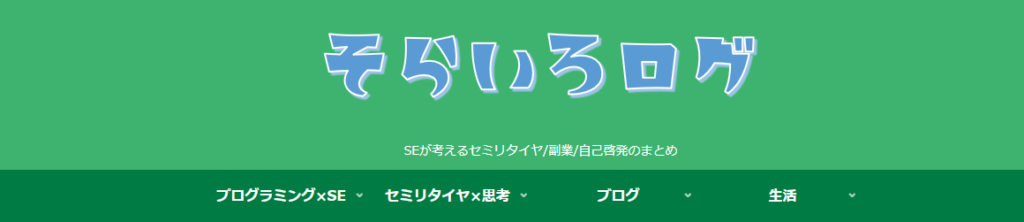
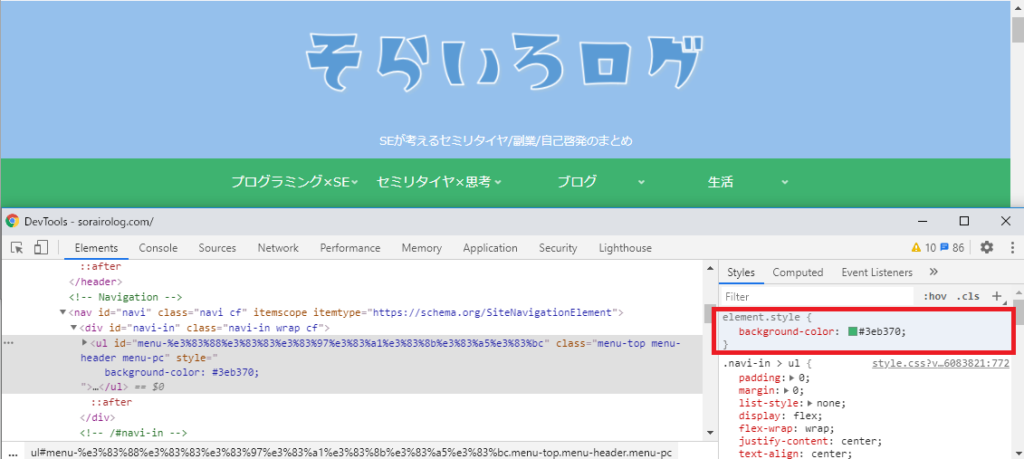
「background-color:#3eb370;」と入力しました。

画面側を見ると色が変わっているのが分かると思います。
このような形でいろいろとCSSを当ててみて、理想の形にしていきます。
冒頭でも話しましたが、ソースコードに変更が加わっている訳ではないので再読み込みを行うと変更が消えてしまうので注意です。
満足のいくものができたら「外観」⇒「テーマエディタ」のcssファイルに記述して公開しましょう。
テーマエディタの変更で意図しない部分の変更が加わってしまう可能性があります。
その場合は、要素やclassの指定が十分でない可能性があります。
CSSの指定が十分か確認するようにしましょう。
例え:○○学校の田中さんに対してCSSを当てたいのに田中さんしか指定してないので、全国の田中さんにCSSが当たってしまう。
試しに消してみる
「デベロッパーツール」を使えば、HTML自体を削除することもできます。
WordPressの設定ではあまり使わないかもしれないですが、覚えておくと便利です。
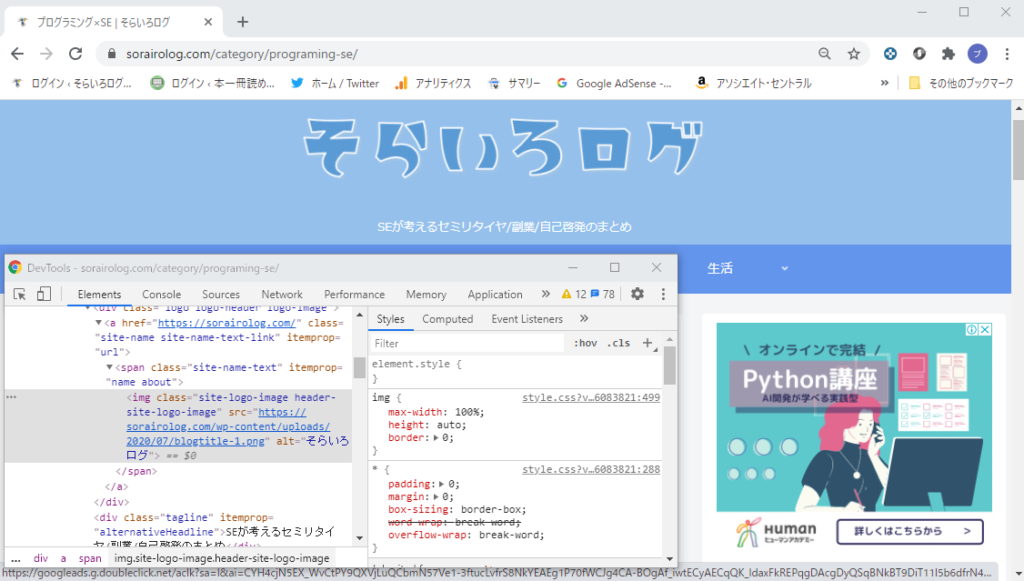
試しに下記の広告を消してみます。
やり方は簡単で先ほど同様、変更したい要素を選択し「Del」キーを押すだけです。
これが、

こうなります。

白い空白が残ってしまう場合は、親要素を選択して「Del」していくときれいに消えます。
使いどころとしては、レイアウトを調整するときに煩わしい表示とか消すように使います。
後は広告だらけのいかがわしいサイトとかあると思うのですが、そこで使ったりもしますね!笑
スマホ表示もワンクリックでOK
スマホ表示の確認も実は簡単にできてしまいます。
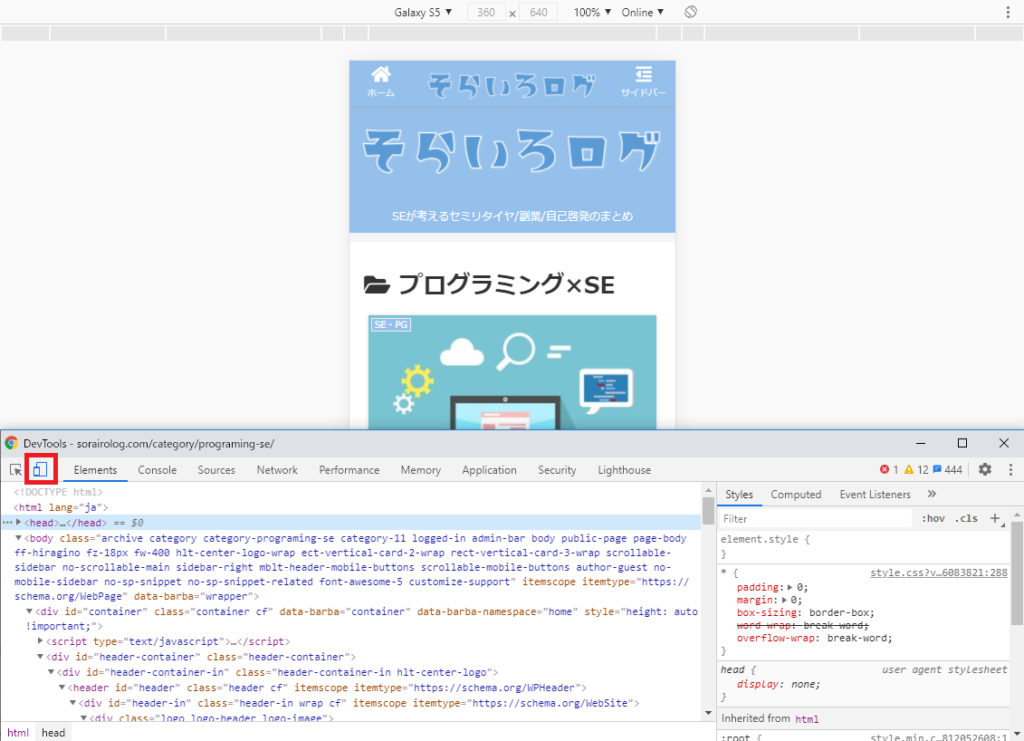
やり方は、「デベロッパーツール」の左上にある矢印の隣のアイコンをクリックするだけです。

スマホのような画面サイズになりましたでしょうか。
これだったらわざわざスマホで見る必要なしですね。
今はスマホからの検索も多いので、確認は必須です。
覚えておきましょう!
まとめ
ということで「デベロッパーツール」の使い方でした。
あまり使い方を知らない人もいると思うので、少し使えるだけで自慢できるかもしれないです。
エンジニアっぽいですもんね。笑
まだまだ便利機能があるので、ぜひ使いこなせるようになりましょう。