今回は「SWELL」を使用した目次の開く閉じる機能を作成する方法をご紹介します。
Cocoonを使用しているときは目次の開閉機能があったのですが、どうも「SWELL」にはその機能がないようです。
開発者の了さんの発言からSWELL本体での目次の開閉機能は実装されないというようにも発言されています。
ただ、この機能が欲しい人は多いはず!
「テーマエディタ」の変更があるので少し難易度が高いですが、それでもやりたいという人は挑戦してみてください。
それでは、目次の開閉機能の説明をしていこうと思います。
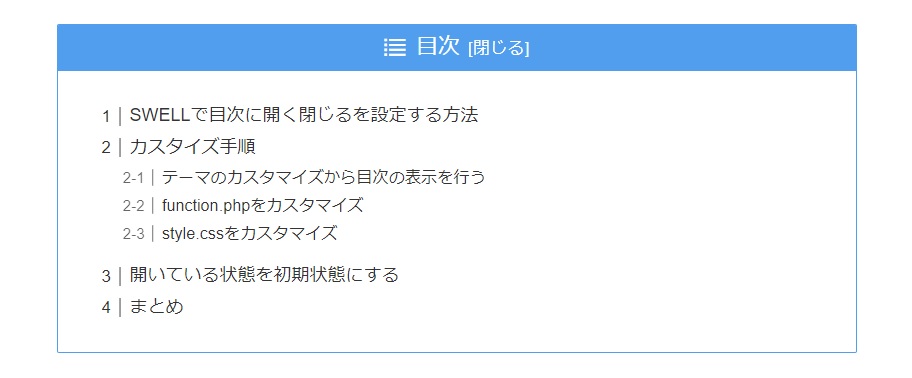
SWELLで作る目次開閉のイメージ
まずイメージですが下記のような感じになります。


やっぱり目次の内容が表示されていないだけでも割とすっきりした印象になりますね。
ということでこのような目次の開閉機能を作りたい方向けに紹介します。
カスタイズ手順
今回の手順では「テーマエディター」を使用しカスタマイズを行います。
必ずバックアップを取得してから実施するようにお願いします。
テーマのカスタマイズから目次の表示を行う
SWELL標準の目次をカスタマイズして表示させるため、まずは目次が表示されるようにしてください。
WordPressの管理画面を開き、「外観」⇒「カスタマイズ」⇒「投稿・固定ページ」⇒「目次」から設定できます。
一応どの設定にしても開く閉じるの機能を使えるように作ってあるので、自由に設定してください。
よくわからないという方は、下記の公式ページで目次の設定について説明されていますので参照してください。

ウィジェットにある「[SWELL]目次」で目次を表示している場合は、今回の記事では対応できませんのでご注意ください。
ショートコードで表示している目次については対応できるかと思います。
functions.phpをカスタマイズ
目次の開く閉じるを行うためにチェックボックスによる開閉判断を行います。
そのため、目次のHTML付近にチェックボックスとそれに対応したラベルを追加する必要があります。
下記のコードを子テーマのfunctions.phpに追加して「ファイルを更新」をクリックしてください。
//目次を開く/閉じる
function toc_open_close($the_content) {
$SETTING = \SWELL_FUNC::get_setting();
$tocBef = '<span class="p-toc__ttl">' . $SETTING['toc_title'];
$tocAft = '</span>';
$add_content1 = '<input type="checkbox" class="toc-chk" id="tocChk">';
$add_content2 = '<label class="toc-ttl" for="tocChk"></label>';
$the_content = str_replace($tocBef.$tocAft, $add_content1.$tocBef.$add_content2.$tocAft, $the_content);
return $the_content;
}
add_filter('the_content','toc_open_close',13);目次に使われているspanタグを探して、その前後にチェックボックス等のタグを追加しています。
4行目のspanタグはもしかしたらSWELLテーマのアップデートで変更になるかもしれません。
その場合は目次を見つけられないので開閉機能は使えなくなります。
ただしコード的にはエラーが発生する部類のものではないのでご安心ください。
style.cssをカスタマイズ
javascriptを使用してもできるのですが、今回は分かりやすくCSSで開閉機能を実装します。
下記のコードを子テーマの「style.css」に貼り付けて「ファイルを更新」をクリックしてください。
/* 閉じる状態 */
.toc-chk + .p-toc__ttl + ol li,
.toc-chk + .p-toc__ttl + ul li {
transition: 0.1s;
height:0px;
overflow: hidden;
line-height: 0;
}
/* 開く状態 */
.toc-chk:checked + .p-toc__ttl + ol li,
.toc-chk:checked + .p-toc__ttl + ul li {
transition: 0.1s;
height:100%;
overflow: inherit;
line-height: 1.5;
}
/* dummyチェックボックス */
.toc-chk {
display:none;
}
/* 開くor閉じる */
.toc-chk:checked + .p-toc__ttl>.toc-ttl::after {
content: '[閉じる]';
}
.toc-ttl::after {
content: '[開く]';
cursor: pointer;
margin-left: .5em;
font-size: .8em;
}
1行目から17行目までは目次の開くと閉じるの動作部分になります。
「transition」でアニメーションを設定しています。
開くか閉じるをクリックすると、ぐいーんと伸び縮みするように動作します。
19行目以降は「開く」と「閉じる」の文言を制御している箇所です。
特に工夫しているところはないです。
以上で目次の開閉機能の実装が完了しましたので、自分の記事を確認し動作するか試してみてください。
開いている状態を初期状態にする
上記のコードで目次を表示すると閉じた状態から始まります。
初期状態を開いた状態にしたい場合には、functions.phpに記述したコードを下記のものに変更してください。
//目次を開く/閉じる
function toc_open_close($the_content) {
$SETTING = \SWELL_FUNC::get_setting();
$tocBef = '<span class="p-toc__ttl">' . $SETTING['toc_title'];
$tocAft = '</span>';
$add_content1 = '<input type="checkbox" class="toc-chk" id="tocChk" checked>';
$add_content2 = '<label class="toc-ttl" for="tocChk"></label>';
$the_content = str_replace($tocBef.$tocAft, $add_content1.$tocBef.$add_content2.$tocAft, $the_content);
return $the_content;
}
add_filter('the_content','toc_open_close',13);先ほどとの変更点は色付けをした6行目です。
inputタグの最後に「checked」を追加しているだけです。
これで開いた状態を初期状態にすることができます。
まとめ
ということで、SWELLで目次の開閉機能を使用する方法でした。
自分で作っておいてなんですが、このブログでは使わないかなと思ったので外してしまっています。笑
まあいい暇つぶしにはなったので良かったと思います。
それでは、SWELLライフを満喫していきましょう!









コメント