ブログの不要なCSS/JSファイルを発見して高速化する方法【WordPress】

今回はブログが読み込んでいるファイルに不要なものがないか確認する方法を紹介します。
ファイルの読み込みは通信や画面表示の処理に負荷をかけるため不要なものはできるだけ読み込まないのが得策です。

いろんな人のサイトを見させてもらいましたが、今回紹介する内容ができてないサイトが多く感じます。
ここを改善できれば、PageSpeedInsightsの評価も大きく伸ばすことができるので是非試してみてください。
- 不要な読み込みファイルの見つけ方。
- サイトの高速化手法
- デベロッパーツールのカバレッジの使用方法。
ちなみに当ブログはモバイル、PCともにPageSpeedInsightsでグリーン評価を安定して獲得できています。
不要な読み込みファイルを見つける方法
Chromeで確認したいページを開きF12を押下します。
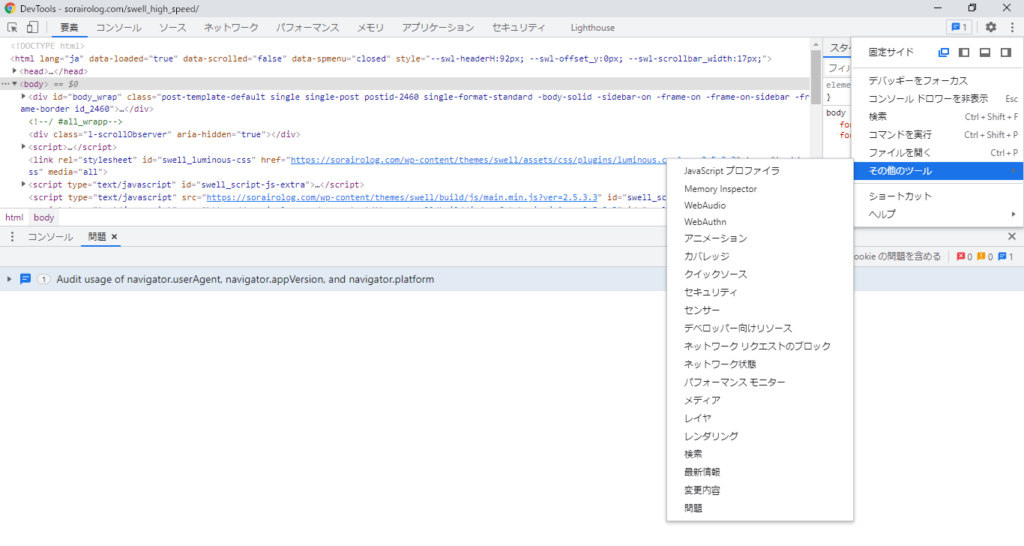
「︙」⇒「その他のツール」⇒「カバレッジ」の順で選択してください。

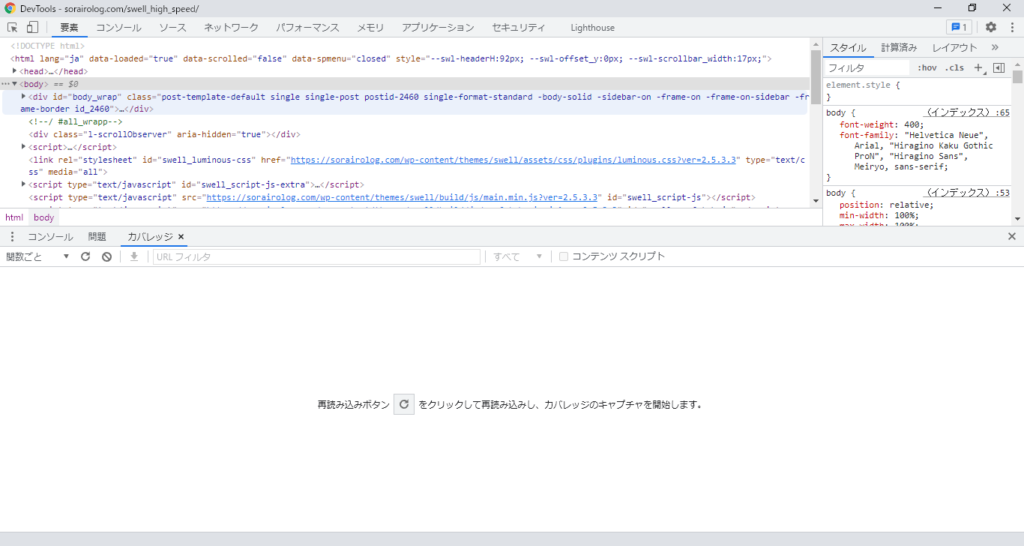
デベロッパーツールの下部にカバレッジタブが追加されます。
再読み込みボタンをクリックしてください。


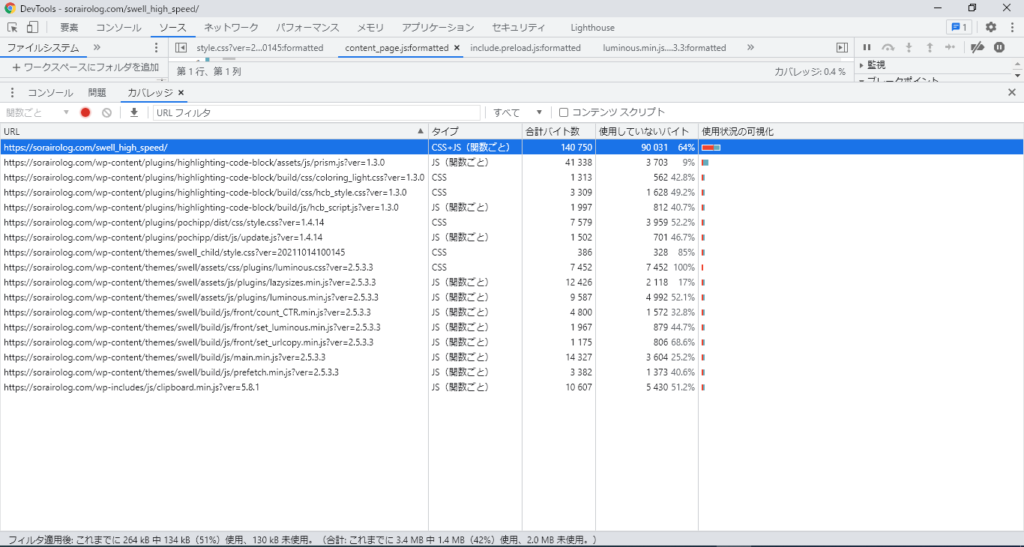
そのページで読み込んでいるファイルの一覧が表示されます。
「合計バイト数」が大きいものや、「使用していないバイト」が100%のものはページの表示速度に影響してくるので、不要なものは削除していきましょう。
【補足】どのファイルが不要なファイルなのか
ファイル一覧を表示できたけど、どのファイルを対応した方が良いか分からないという人向けに補足していきます。
サイトの状況により読み込んでいるファイルの種類は変わりますので、参考程度にしていただければと思います。

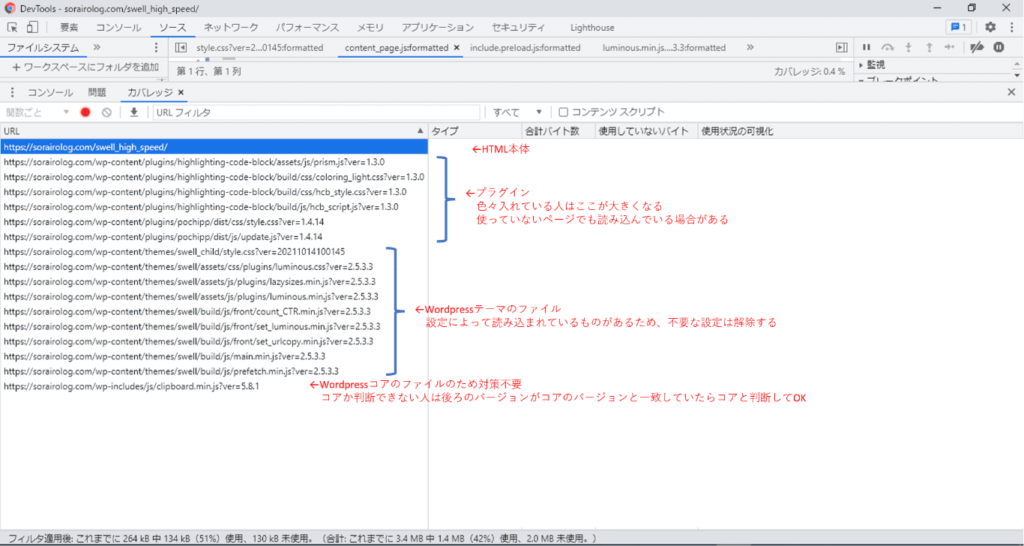
ページのURLと同じファイル
ページのURLと同じファイルはそのページのHTML本体になります。
このファイルが大きいときはページのコンテンツ量が単純に多いことを意味します。
基本的にはあまり気にしなくて大丈夫ですが、サイドバーやフッターなどが情報過多になっているとどのページを読んでも重くなるので、必要最低限にすることをお勧めします。
wp-content/plugins~のファイル
WordPressのプラグインを読み込んでいる場合に表示されます。
使用頻度の低いプラグインは「削除」を検討しましょう。よく考えると必要のないプラグインは結構あります。
「使用していないバイト」が100%になっており、そのページでは全く使用していないプラグインがある場合はページごとに読み込みを制御していきましょう。
当ブログでは「Contact Form 7」と「Highlighting Code Block」で読み込み制御をしており、下記のページで紹介しています。

wp-content/themes~のファイル
使用中のWordPressテーマの読み込みファイルになります。当ブログでは「SWELL」を使用しているので、そのファイルが読み込まれています。
基本的には使用者側で制御する必要はないですが、設定によって読み込むファイルを制御されているテーマもあるので、設定の見直しを行うのもありです。(目次の表示設定を行ったときだけ、目次用のファイルが読み込まれるなど)
設定による読み込みファイルの違いはテーマ側で公開されていないことがほとんどなので、自分で設定をON/OFFしながら最適化していくことになります。
WordPressコアのファイル
「wp-includes~」の階層のファイルがあれば基本的にはコアのファイルと判断してOKです。
また、ファイル名の最後にVerが付いているので、現在のWordPressバージョンと一致していればほぼコアのファイルで間違いありません。
こちらも標準で読み取ってるファイルなので、特に使用者側がいじれるところはないです。
アナリティクス/アドセンス/Twitter/Pinterest等
他のサービスと連携しているとそれぞれのURLが表示されます。
他サービスはスクロール発生時などに初めて読み込むようにすることで、表示速度を速めることができます。
下記のページで一部紹介しています。(SWELL用に書いてますが、他のテーマにもそのまま流用できるはずです。)

まとめ
読み込んでいるファイルを効率化できると、かなり速度も改善していくはずです。
- プラグインの削除
- 使用ページのみプラグインを読み込む
- 他サービスは遅延読み込みさせる
プラグインの削除以外はコードを書く必要も出てくるので少しハードルが高いですが、確実に表示速度向上になるので試してみてください。
下記の記事も参考になると思いますので、ぜひ参考にしてみてください。